賞賛の声
UXデザインの最初から終わりまで、すべてがわかる百科事典のような本。最良の技法、最新の事例、信頼に足る方法論が満載。何年も前にこの本に出会いたかった。
—— キース・ラング(エバーノート社 Skitch 担当チーフデザイナー)
ユーザビリティの本はとかく四角四面で「机上の空論」的なものになりがちだが、それを見事に脱却したのがこの本だ。ユーザビリティの基本をマスターした人のステップアップに必須。
—— ジョン・ベル(マイクロソフト社 Windows Phone担当インタラクションデザイナー)
従来なおざりにされてきたユーザビリティ、UX、UI の分野に対する著者の洞察力が生んだ、確かな情報の詰まった啓発的必携書。
—— ポール・ニーブ(ニーブ・インタラクティブ社 インタラクションデザイナー)
スイスチョコレートのように口当たりがよく、桜の花のように人の心を引きつける。ユーザビリティに関して学びたい人にとっては必読、珠玉の書。
—— マイケル・D・トラマー(ナムコムソフトウェア社 Appway担当上級マネジャー)
最大限に活用すれば仕事の質がアップすること請け合いの本。
—— デイヴィッド・ネフ(ビジョネー社 クリエイティブディレクター)
はじめに
この本はデザイナーとプログラマーのための本です。しかし一方で、この本はデザインに関する具体的手法やプログラムコードの書き方について書かれた本ではありません。より重要なもの、すなわち皆さんの製品を利用する「人」について書かれたものなのです。
たとえどんなにすばらしい製品であっても、人がそれを使ってくれなくては意味がありません。世界でいちばん美しく、頑丈で、そしてエレガントな絵筆を作っても、その筆で誰も絵を描いてくれなければ、そのために費やした時間は無駄になってしまいます。
人々が使いたくなるようなアプリケーション(アプリ)やウェブサイトを、皆さんが構築するのをお手伝いするのがこの本の目的です。
この本は「テクニックの章」と「アイデアの章」に分かれています。「テクニックの章」では、具体的なテクニック —— デザインの過程において皆さんの製品をより使いやすいものにするための手法 —— を紹介しています。具体的には絵コンテ、ユーザビリティテスト、紙を使ったプロトタイプ作成などです。皆さんが具体的に実行できる事柄、何かのときに思い出してすぐに使えるツールを紹介します。
「アイデアの章」では、より抽象的なアイデアや概念を紹介します。文章の書き方、どの程度リアルなデザインにすればよいのか、アニメーションはどのような場面で使うのがよいか、といった事柄です。「アイデアの章」ではアプリやウェブサイトをデザインする際に、検討すべき事柄を説明します。
テクニックの章
![]() 「テクニックの章」の冒頭には歯車のアイコンが置かれています。 「テクニックの章」は基本的には同じ構成になっています。まず、その章で紹介するテクニックが適用できる場面や状況をあげます(すべてのテクニックがすべての場面で使えるわけではありません)。続いてテクニックそのものの内容と、それをどう使うべきかを説明します。多くの章では最後に具体的な例を示します。この例はこの本を通して完成させていく架空のアプリに基づくものです。
「テクニックの章」の冒頭には歯車のアイコンが置かれています。 「テクニックの章」は基本的には同じ構成になっています。まず、その章で紹介するテクニックが適用できる場面や状況をあげます(すべてのテクニックがすべての場面で使えるわけではありません)。続いてテクニックそのものの内容と、それをどう使うべきかを説明します。多くの章では最後に具体的な例を示します。この例はこの本を通して完成させていく架空のアプリに基づくものです。
以前は「Hello World!」がプログラミング関連の本のいちばん最初の例として登場することが多かったのですが、最近ではTwitter(ツイッター)用のアプリが使われることが多いようですので、この本でもツイッター用アプリを取り上げます。面白くするために、一般の人が利用するものではなく、ビジネス用のアカウントを複数の人が利用するためのアプリについて検討することにしましょう。このアプリをBizTwit と呼びましょう。
「テクニックの章」は「レシピ」だと考えてください。この本は、1章から順に最後まで読んでももちろんかまいませんが、具体的なトピックに関する章を拾い読みしても役立つはずです。「テクニックの章」は短いものがほとんどで、関連する章やその他の参考文献も紹介してあります。
アイデアの章
![]() 「テクニックの章」では特定のテクニックを紹介し、それをどう適用すべきかを説明していますが、「アイデアの章」にはあまり具体的な記述はありません。「アイデアの章」は、さまざまな概念を紹介し、インスピレーションの源としての役割を果たす章です。したがって、具体的なテクニックやルールに関する記述はあまりありません。具体的なテクニックについて触れたり、「テクニックの章」を参照したりする場合もありますが、ほとんどの場合は、より一般的な概念について説明しています。たとえば、「どの程度リアルなデザインにすべきか」「アニメーションをどう使うのがもっとも効果的か」「モードとは何か」「ゲームから何を学べるか」といった内容です。
「テクニックの章」では特定のテクニックを紹介し、それをどう適用すべきかを説明していますが、「アイデアの章」にはあまり具体的な記述はありません。「アイデアの章」は、さまざまな概念を紹介し、インスピレーションの源としての役割を果たす章です。したがって、具体的なテクニックやルールに関する記述はあまりありません。具体的なテクニックについて触れたり、「テクニックの章」を参照したりする場合もありますが、ほとんどの場合は、より一般的な概念について説明しています。たとえば、「どの程度リアルなデザインにすべきか」「アニメーションをどう使うのがもっとも効果的か」「モードとは何か」「ゲームから何を学べるか」といった内容です。
「アイデアの章」の冒頭には電球のアイコンが置かれています。 「アイデアの章」に紹介されているアイデアは、皆さんが取り組んでいるプロジェクトに必ず適用できるというものではありません。多かれ少なかれ、人の行動は予測が難しいものです。皆さんの製品を使うとき、利用者は必ずしも期待どおりの行動をしてくれません。また、一般的な「法則」に従って行動してくれないときもあります。
ここでユーザーインタフェース(UI)の世界を少し離れて、人々の行動を予期するのがいかに難しいか、その例を紹介しましょう。皆さんは、厚生労働省の下に新たに設けられた、国民の安全と健康増進を担当する部署に配属されたとしましょう。さて、何から手をつけるべきでしょうか。まず、注目したのが自転車事故です。毎年数多くの死傷者が出ています。
調査結果によるとヘルメットをかぶることで、自転車に乗っている人の怪我をだはじめにいぶ防げることがわかっています。そこで、自転車に乗る人にヘルメット着用を義務化すれば、怪我をする人の数を減らせると考えられます。その結果、国民の安全と健康増進に寄与できる施策となるというわけです。
じつは、「自転車利用者に対するヘルメット義務化法案」はこれまでさまざまな国や地域で導入されましたが、その結果は予想外のものでした。
2009年にオーストラリアのマクオーリー大学のピエト・ド・ヨンが「自転車利用者のヘルメット義務化による健康への影響」と題する論文を発表しました。その研究によると多くの人はヘルメットをかぶるのがとても嫌いで、ヘルメットの着用が義務化されると自転車に乗ること自体をやめてしまうというのです。
この結果から、この論文の著者はヘルメット着用を義務化するとかえって住民の健康を害してしまうことになると結論づけています。義務化により怪我をある程度は防止できるのは確かなのですが、自転車に乗るのをやめてしまう人の多くが自動車に乗って出かけるため、最終的には健康に悪影響を与えてしまうというわけです。
法律を作るまで誰も試してみようとはしませんでした。法律によって影響を受けた人々は、法律を作った人々がまったく考えもしなかった行動をとったのです。
UI のデザインについても同じようなことが起こります。デザインの変更は必ずしも皆さんが意図したとおりの結果をもたらしません。そして、時としてまったく逆の結果が出てしまうこともあるのです。
この本で紹介している「ルール」を実践する際にも、このことを肝に銘じておいてください。ルールに従ってアプリやサイトをデザインしたとしても、結果として利用者が意図しない使い方をしたり、ウェブサイトで「迷子」になってしまったり、とても考えられないような不可解な行動をしたりして、皆さんにとっては当たり前と思われることでもユーザーはできない可能性があるのです。
自分の製品に対して、一連の「ユーザビリティルール」を適用しさえすれば、「有用なアプリやサイトができあがる」とは決して思わないでください。UIをデザインする際には、「常識」を働かせルールに依存しすぎないでください。ルールを覚えましょう。でも、皆さんの製品を良くするのであれば、ルールを破ることを躊躇する必要はありません。筆者が言うとおりにするのではなく、筆者の言葉をインスピレーションの源として利用してください。そして、自分のデザインを必ずテストしてください。
本書の構成
この本の各章は、典型的なデザインの過程で適用できる順番に並んでおり、大きく3 つの部分 —— リサーチ、デザイン、インプリメンテーション —— に分かれています。
リサーチ
製品を作るとなると、すぐにデザインに取りかかりたい(プログラマーならばすぐにコードを書き始めたい)と思うかもしれません。確かにそうするのが正解だという場合もあるかもしれません。しかしほとんどの場合、まずは「リサーチ(調査)」から始めるのがよいでしょう。まず「誰のための製品なのか」、そして「どんな問題を解決したいのか」を考えましょう。
デザイン
製品の利用者が抱えている問題を解決する方法を考えましょう。解決策をデザインし、コードを書く前にまずテストしましょう。文書で間違いを正すのは、コードを直すよりもはるかに簡単です。製品を作り上げるという観点からすると、このステージは開発過程においてもっとも重要なものと言ってもよいでしょう。したがって、この本でももっとも多くのページを割いて説明します。
インプリメンテーション
アプリやサイトの開発段階です。しかし、テストし続けてください。以前に仮定したことは正しかったでしょうか。デザインの意図どおりに動いていますか。実際に動かしてみて、どのように使われていますか。インプリメンテーションの出来栄えに満足できますか。エラーはどう扱っていますか。本番のデータはうまく処理できていますか。実行速度は十分ですか。
「アイデアの章」を挟む位置は、「理性」というよりは「感性」で決めました。皆さんがいちばん見つけやすそうな場所に置きましたが、アイデアの多くはほとんどの場面で役に立つと思います。「テクニックの章」は「アイデアの章」に比べると、わかりやすい位置にあると思います。
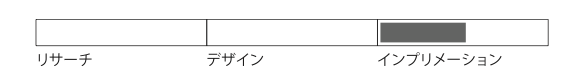
「テクニックの章」の冒頭には、次のような図があります。

網掛けされている部分が、開発過程全体において、その章で説明するテクニックが使われる可能性が高い位置、もっとも重要な意味をもつ位置を示しています。たとえば、上の例は、インプリメンテーションの最初の段階で使われることが多いテクニックであることを示しています。しかし、多くのテクニックはデザイン過程のさまざまな場面で役に立つでしょう。この図は、あくまでも大まかな目安と考えてください。
この図を見ると典型的な開発プロセスが直線的に進むかのように見えてしまいますが、一般にデザインの過程は「反復的」なものです。次の図のように、グルグルと回るもの、繰り返すものだと考えたほうがよいでしょう。

しかし、開発過程は「直線的な作業の繰り返し」とみなすこともできますから、この本ではプログレスバーのような横長の図を用いることにしました。意図を汲み取っていただけたらと思います。
それでは始めましょう!
第1章、第8章、第23章、第33章をサンプルとしてご覧いただけます(PDFファイル)。
こちらのサンプルのページからどうぞ。
 マーリンアームズ
マーリンアームズ