文系の人にもわかるHTML5+CSS3入門
第7章 色の指定
第5章などに文字の色を指定したり、ページの背景を指定した例が出てきました。画像同様、色も効果的に使うと、わかりやすく見栄えのするページを作ることができます。この章では色についてもう少し詳しく見ていきましょう。
色の名前の指定
主な色についていはpink、silver、blueなどの色名を使って指定することができます。
もう少し微妙な色についてはRGB(Red、Green、 Blueの頭文字)という方式で指定します。どちらかというと、こちらの方が一般的です。この指定には普通の10進数で使う0-9のほかに、A-Fを含めた合計16文字を使って値を表す「16進数」という(ややこしい)表記法を使いますので、一覧表などを見て、欲しい色を見つけて、その数字をコピーして使うのがよいでしょう。
まず、ブラウザウィンドウの背景の色を指定してみましょう。たとえば、企業のウェブページなら、自社の「コーポレートカラー」で背景色を統一するといったことが考えられます。
背景色の指定も、背景画像と同様文書全体に影響しますので、<body>タグで指定します。次のように、スタイルシートで指定します。
<body style="background-color: pink;">
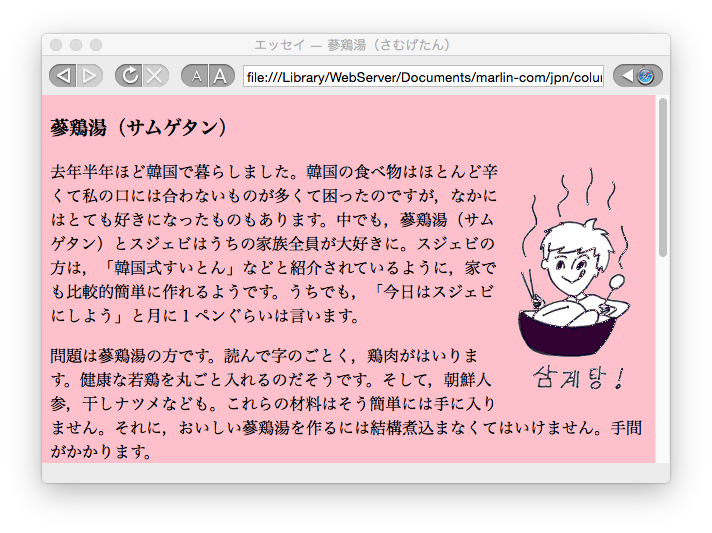
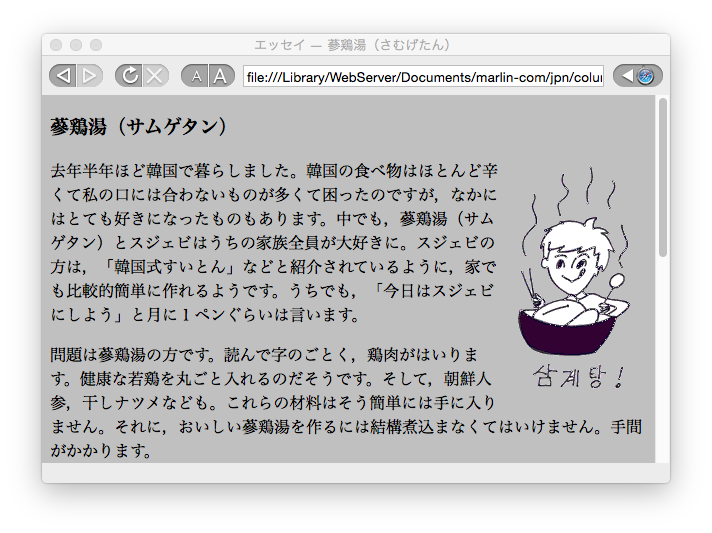
図7-1は、前に見た蔘鶏湯のページの背景色だけピンクに変えたものです。また、図7-2は次のコードのように背景色としてsilverを指定したものです。背景を変えるだけでだいぶ雰囲気が変わります。
<body style="background-color: silver;">

|
| 図7-1 背景色の指定(pink) |

|
| 図7-2 背景色の指定(silver) |
色のRGB指定
色の指定は上の例のように、主な色についていはpink、silver、blueなどの色名で指定することもできますが、もう少し微妙な色についてはRGB(Red、Green、 Blueの頭文字)という方式で指定します。どちらかというと、こちらの方が一般的です。この指定には普通の10進数で使う0-9のほかに、A-Fを含めた合計16文字を使って値を表す「16進数」という(ややこしい)表記法を使いますので、一覧表などを見て、欲しい色を見つけて、その数字をコピーして使うのがよいでしょう。
表7-1に主な色を名称とRGBで指定する場合の文字列をあげておきました※。たとえば、「オレンジ色」を背景にしたい場合、次のように指定します。
<body style="background-color: #ff7f00">
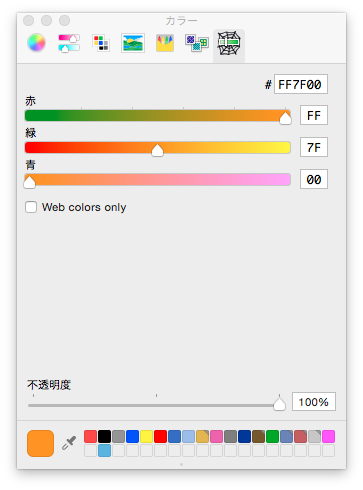
なお、HTMLエディタや画像処理用のソフトなどでは、たとえば図7-3のような「カラーピッカー」あるいは「カラーテーブル」から簡単に色を選択できるようになっています。
注釈
※ここにあげた色の名称はほとんどのブラウザが対応していますが、特定のブラウザだけで指定できる色の名称もあります。

|
| 図7-3 カラーピッカー |
| 色名 | 名称指定 | RGB指定 | 色 |
|---|---|---|---|
| 白 | white | #ffffff | |
| 非常に明るい灰色 | #cdcdcd | ||
| 銀色 | silver | #c0c0c0 | |
| 明るい灰色 | #a8a8a8 | ||
| 灰色 | gray | #808080 | |
| くすんだ灰色 | #545454 | ||
| 黒 | black | #000000 | |
| 褐色 | #a62a2a | ||
| 赤 | red | #ff0000 | |
| 栗色 | maroon | #800000 | |
| オレンジ色 | #ff7f00 | ||
| 黄土色 | #8e6b23 | ||
| 黄 | yellow | #ffff00 | |
| オリーブ色 | olive | #808000 | |
| 黄緑 | #99cc32 | ||
| ライム | lime | #00ff00 | |
| 緑 | green | #008000 | |
| 青緑 | #238e68 | ||
| 明るい青緑 | aqua | #00ffff | |
| 緑青 | teal | #008080 | |
| 青紫 | #42426f | ||
| 紺 | #23238e | ||
| 青 | blue | #0000ff | |
| ダークブルー | #00009c | ||
| 濃紺 | navy | #000080 | |
| 明るい赤紫 | fuchsia | #ff00ff | |
| 紫 | purple | #800080 |
文字色の指定
背景色を暗い色に指定したとき、表示される文字が黒のままでは読めないページになってしまいます。そこで、文字の色の指定方法も学んでおきましょう。1文字1文字について色や大きさの指定も可能ですが、それについては後の方の章で紹介します。ここではページ全体の文字の色について見てみましょう。
ページ全体の文字の色を指定するのですから、ここでも<body>タグにスタイルを指定します。次のコードで背景を黒、文字を白にしたページができあがります。
<body style="color: white; background-color: black;">
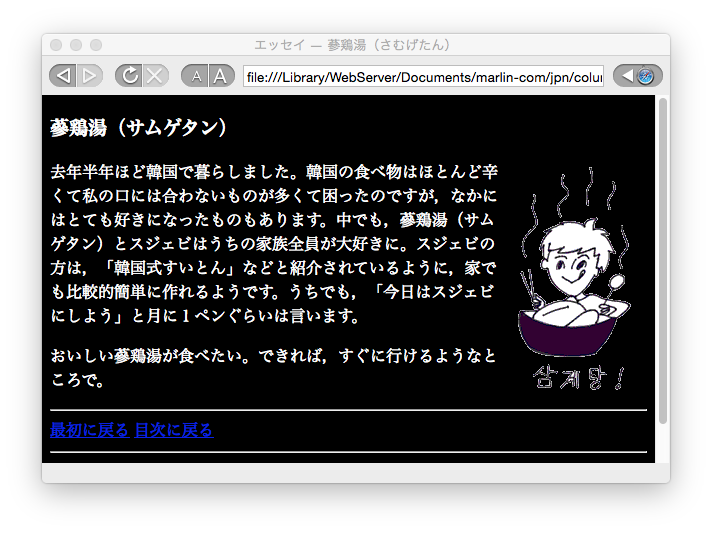
図7-4は蔘鶏湯の例に、上の指定をした例です。これまた、雰囲気がだいぶ変わります。

|
| 図7-4 背景色を黒、文字色を白に指定 |
続いて図7-5は次のように指定した例です。
<body style="color: pink; background-color: #e6e8fa;">

|
| 図7-5 背景色を薄い青、文字色をピンクに指定 |
この図のように似たような明るさの色を使ってしまうと、文字が読みにくくなってしまいますので、色使いには十分注意しましょう。目のよく見えない人や、特定の色がうまく判別できないような人が見ても、十分読みやすい色使いを心がけることが大切です。
背景色や文字色を指定したときは、まだ訪問していないリンクや、既に訪問したリンクの文字列の色にも注意する必要があります。図7-4では背景を黒に指定したため、青く表示されるリンクの文字が読みにくくなってしまいました。これは、配色を工夫すれば避けられます。
リンクの色を指定するには<head>...</head>部の<style>...</style>の中に書くか、cssファイルに書きます。 次のように、リンクを表す「a」のあとに「:」を書いて、コンテキスト(状況)を指定します。
a:link {/*未訪問のリンク*/
color: silver;
}
a:visited {/*訪問後のリンク*/
color: gray;;
}
a:active {/*クリック中*/
color: #ff0000; /* 赤 */
}
a:hover {/*マウスをのせたとき*/
color: pink;
}
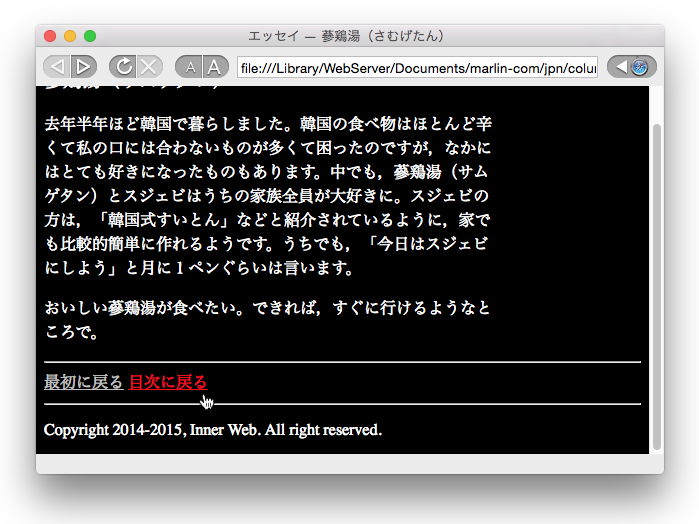
上のコードを指定すると、蔘鶏湯のページは図7-6のように表示されます。リンクをマウスでクリックしようとしているときは、図7-7のようにa:activeで指定した色になります。

|
| 図7-6 リンクの色を指定 |

|
| 図7-7 リンクをクリックした瞬間 |
色使いは控えめに
ウェブページでは、このほか、ひとつひとつの文字の色、表の升目の色などさまざまな部分で色を指定することができます。具体的な方法は少しずつ学んでいきますが、色の指定方法はいずれの場合も同じで、色名あるいはRGB(「#」と6桁文字列)で指定します。
いろいろな色を使うのは楽しいのですが、文字が読めないような色使いや人が不快感を覚えるような色使いはは止めましょう。概して、色は控えめに用いておく方が好ましい結果が得られます。
まとめ
背景色、文字色などページ全体に関わる色の指定方法を学びました。色使いによってページの印象がだいぶ変わりますので、いろいろと工夫してみましょう。
CSS
- color: xxx; ―― 文字色
- background-color: xxx; ―― 背景色
- a.unvisited: xxx; ―― 未訪問のリンク
- a.visited: xxx; ―― 既に訪問されたリンク
- a.hover xxx; ―― リンクの上にマウスが移動したときの色
- a.active: xxx; ―― リンクをクリックした瞬間の色
文系の人にもわかるHTML5+CSS3入門
第7章 次の章へ