文系の人にもわかるHTML5+CSS3入門
第5章 スタイルシートの概要
この章ではスタイルシートについてその概要を紹介します。あとで(第12章の予定)でもう少し細かい内容を説明します。
スタイルシートの「思想」
すでに何度か触れてきましたが、HTMLではウェブページの外見(見栄え)は定義しないというのが元々の発想でした。HTMLで記述するのは、文書の内容(テキストや画像そのもの)とその構造です。
どの部分が見出しで、どの部分が普通の段落で、どれがリストになっているかといったことをHTMLで規定しますが、見出しをどのような書体でどのような大きさで表示するかといったことは、HTML自体では本来決まらないし、決めないのです。
しかし一方、ワープロやDTPソフトで作るような見栄えのする文書をウェブでも作りたいというのは当然の要求です。そこで、ウェブデザイナーたちは、表機能などを使って、きちっとレイアウトされたページを作り始めました。 表(テーブル、8章参照)関連のタグを使えば、画像や文章の配置をかなりきっちりと決められますので、デザイナーが望む見栄えのページもできるようになりました。
ウェブの開発者たちは、ウェブの初期の段階から別のことを考えていました。HTMLは文書の内容と構造だけを記述することにしておいて、 スタイルシートという別の機構を用いてデザインを規定しようと考えたのです。ウェブページの外見は文書の構造とは分離され、HTMLの方は外見とかブラウザの制約を気にすることなくページの構造を定義することに集中するというわけです。
スタイルシートの長所
スタイルシートは、文書に関するデザイン的要素を、その文書の構造と切り離して定義するものです。なぜわざわざ、文書の内容とスタイルとを分ける必要があるのでしょうか? それは、そのほうが便利なことがたくさんあるからです。スタイルシートを利用すると次のようなことが可能になります。
- ひとつのスタイルシートをたくさんの文書で利用できる ―― たとえば、自分のサイトで100ページの文書を公開したいとします。スタイルシートを利用すれば、すべてのページのスタイル(見栄え)を比較的簡単に統一することができます。また、スタイルの変更はスタイルシートを記憶したファイルひとつを直すだけですべて完了してしまいます。
- ひとつの文書をいろいろな用途に利用できる ―― たとえば、パソコンの画面で見るためのスタイルと、プリンタに印刷するためのスタイルを分けて定義すれば、それぞれで見栄えのするデザインのページを作ることができます。その際、HTMLで記述する文書の内容(コンテンツ)はまったく同じままでよいのです。
- HTMLでは文書本来の内容だけが記載されているので、装置によって柔軟な対応が可能になる ―― 画面でも紙でも音でもないまったく新しい出力方法が今後実用化されたとしても、HTMLによる内容と構造の記述と、スタイルシートによる見栄えの記述が分かれていれば必要な部分を簡単に切り分けることができます。たとえば、携帯電話などスタイルシートをサポートしていないブラウザは、その文書のHTML部分だけを参照して必要な情報だけを表示することもできます。
スタイルシートの短所
このようにスタイルシートは大変便利なのですが、現状では、スタイルシートを使う場合に注意しなければならないことがあります。最大の短所は、ブラウザによってサポート状況が異なるということです。つまり、あるブラウザでは使えるが、別のブラウザでは使えないといった機能がいくつか残っているのです。
スタイルシートの「標準」を定めているのはWorld Wide Web Consortium(略してW3C)という組織なのですが、その標準のうちどの機能を実現するかはブラウザの作成者が決めており、ブラウザによって実現されている機能が異なっているのです。このため、当面は主要なブラウザで実現されている(サポートされている)機能を調べて利用していくのが現実的な対応ということになります。
そうはいっても、すでにスタイルシートが提案されてからかなりの年月がたっており、現在多くのブラウザで利用できる機能を使ってもかなりのことができるようになってきています。
特にスマートフォンに搭載されているブラウザの多くがCSS3(およびHTML5)という規格に対応したことから、逆にパソコンのブラウザでもCSS3が広くサポートされるようになってきました。 このため、スタイルシートをうまく利用すれば、サイトの見栄えをかなり効率的に変更したり、改善したりできるようになっています。まだまだブラウザによってはサポートされていない機能があったりしますが、CSS3の範囲で記述しておけば大きな問題は生じなくなってきています。
この章で実例を見ていきましょう。
メモ
上で説明したように古いバージョンのブラウザではスタイルシートをサポートしていないものがあります。以下の例を試す場合はInternet Explorerのバージョン6以降を用いてください。Firefox、Safari、Google Chromeなど最近リリースされたブラウザでは問題なく使えます。
スタイルシートの簡単な例
最初の方の章で作ったエッセイなどのページを利用してスタイルシートの便利な使い方を見ていきましょう。エッセイ3本をひとつのファイルに書いていましたが、ウェブでは1ページの内容があまり長くなると最後まで見てくれない傾向があるので、1ページを短くするためエッセイ3本それぞれを別のファイルに保存し、エッセイの目次のページを別に作ることにします。
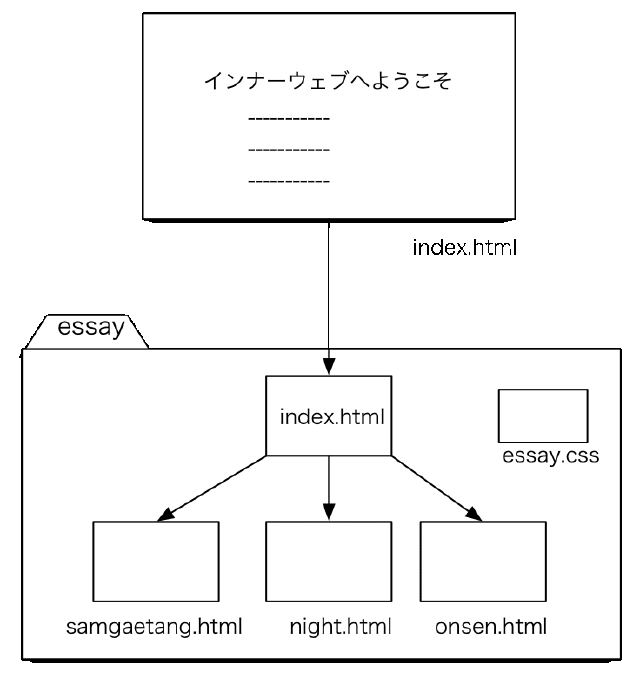
エッセイのそれぞれをファイルに分けるとファイルの数が増えますし、今後エッセイを増やしていくことも考慮してessayというフォルダを新たに作りそこにまとめておくことにしましょう。全体の構成を図5-1のようにします。essayというフォルダの下に、3本のエッセイsamgaetang.html、night.html、onsen.htmlの3つのファイルを置きます。さらに、このフォルダの中には、エッセイの目次を書くindex.htmlというファイルも新たに作ることにします。上の階層にあるindex.htmlはサイト全体の目次、フォルダessayの下にあるindex.html(essay/index.html)はエッセイに関する目次です。

|
| 図5-1 新たなファイル構成 |
スタイルシートの作成
あるHTMLファイルでスタイルシートを利用する方法にはいくつかあるのですが、ここではもっとも便利で一般的な利用法であるスタイルシート用に別のファイルを作ってこれを引用する方法を紹介しましょう。このため、essayというフォルダの中に、essay.cssという名前の、次のような内容をもつファイルを新たに作ります。
メモ
じつはスタイルシートにもいろいろな種類があります。しかし、現在ウェブで使われているスタイルシートはCSS(Cascading Style Sheet)と呼ばれるものにほぼ限られています。したがってここでもCSSについてのみ紹介します。
リスト5-1 essay.css
body { /* body タグで囲まれた部分に適用される */
color: black;
background-color: #ECFFFF;
margin-left: auto;
margin-right: auto;
width: 640px;
}
p { /* p タグで囲まれた部分に適用される */
text-indent: 1em;
margin-top: 0;
margin-bottom: 0;
}
このファイルの内容を説明しましょう。1行目のbodyはこれが<body>タグに関するものであることを示します。bodyの後に続く「{」から7行目の「}」までがこのbodyに関する記述です。同様に、8行目から12行目は<p>タグに関する記述ということになります。
1行目に書かれている「/*」と「*/」で囲まれている部分はCSSの「コメント」です。このふたつの文字列で囲まれた文字列はCSSが処理されるときには無視されます。HTMLでは「<!--」と「-->」が使われましたが、言語によってコメントを表す文字列が違っています。 なお、「/*」と「*/」でコメントを囲むのは、JavaScriptなどのプログラミング言語でよく使われる手法です。
では、CSSのそれぞれの指定の意味を簡単に見ていきましょう。実際のページを見ないと実感がわかないと思いますので、まずはどんなことを指定できるのかざっと頭に入れてください。
プロパティの名前と値の指定
CSSの記述をする際にはリスト5-1の2行目から6行目のように、プロパティの名前とその値を「:」区切って指定していきます。複数の指定をする場合は、間を「;」で区切ります。リスト5-1では1行にひとつの名前と値の組を書きましたが、次のように1行に複数の組を書いてもかまいません。いずれにしても、組と組の間は「;」で区切ります。
color: black; background-color: gray;
margin-left: auto; margin-right: auto; width: 640px;
文字色と背景色の指定
ウェブページ全体の文字や背景の色は、<body>タグのtext属性やbgcolor属性を使っても指定できるのですが、これも「見栄え」に関することなので新しい規格ではCSSで指定することになっています。
CSSで指定する場合、リスト5-1の2行目と3行目のように、colorとbckground-colorというプロパティを使います。この例では、文字(テキスト)に黒を、背景色にはRGBでECFFFFとなる色(薄い水色)を指定しています(色の指定方法については第8章で説明しますので、それまでの間は具体的な色の指定方法は気にせずに読み進めてください)。
表示領域とマージンの指定
大きな画面でブラウザのウィンドウをかなり大きくしてみていると、1行がとても長くなってしまう場合があります。そのような場合にも1行の幅を固定しておきたいという場合には、両端の空き(マージン)やテキストを表示する領域の横幅を指定します。上の例では、横幅(width)を640pxとしています。pxはpixelの略ですからこの指定で、テキストを表示する領域の横幅は640ピクセルとなって、左あるいは右(あるいは両方)に空白(マージン)が置かれることになります。
左右のマージンの指定はmargin-leftとmargin-rightで指定します。この例ではいずれもautoとしています。この場合、左右両方に同じ幅のマージンが取られます。
メモ
pxのかわりにcm、mm、inchなどの単位を使って指定することもできます。ただしcm、mm、inchなどの「絶対単位」を用いる場合は、プリンタなど比較的解像度の高い出力装置では指定どおりになることが多いですが、画面など比較的解像度が低い出力装置では指定どおりにならないことがあります(詳しくはW3Cのサイトの説明などを参照してください)。
このほか、em(1文字分の大きさ)や「%」を使って幅や高さなどの長さを指定できます。
<p>タグの指定
8-12行目の<p>タグに関する指定について見ましょう。9行目にあるtext-indentは最初の行の字下げの量を指定するものです。1emと指定すると1文字分字下げされます。10行目のmargin-topは前の段落との間隔、margin-bottomは次の段落との間隔を指定するものです。この場合、いずれも0を指定していますので、パラグラフの間がまったく空かずに表示されることになります。
スタイルシートの読み込みの指定
essay.cssというファイルに指定したスタイルシートを、たとえばnight.htmlから利用してみましょう。リスト5-2に示します。
リスト5-2 night.html スタイルシートを使用したページ
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>エッセイ . 夜の十分間</title>
6 <link rel="stylesheet" href="essay.css"
type="text/css">
7 </head>
8
9 <body>
10 <h3>夜の十分間</h3>
11 <p>
12 玄関の戸を開け外に出る。真っ暗闇の中、トイレを目指す。
あと少しだ。手探りで裸電球のスイッチをパチッとい
13 れ、あたりが明るくなってホッと一息。シャーといい気持ち。
14 </p>
15 <p>
16 おかしい。何やら暖かいものが股間を走っている。しまっ
た。またやってしまった。
17 </p>
18 <p>
19 私が小さい頃住んでいた家は、明治時代に建てられた古い
もので、トイレが家の外にあった。暗闇に白い雪が舞うよ
20 うな寒い夜でも、ぬくぬくとした布団からやっとの思いで
抜け出し、用を足しに行かなければならなかった。時間に
21 すれば十分もかからないのだが、なかなか布団を出る決心
がつかず最後の最後まで我慢して、やっとのことで起き出
22 していくのが常だった。
23 </p>
24 <p>
25 意識があって起き出せればよいのだが、時として夢の中で
布団から抜け出して、トイレに駆けつけるときがあった。
26 ホッとしたのもつかの間、下半身に広がる冷たい感触で我
に返り、ごそごそ起き出して始末をしなければならなかっ
27 た。
28 </p>
29 <p>
30 小学生の時、使いを頼まれ、叔母の家に一人で泊まったこ
とがあった。いつものように夜中に用を足したくなり起き
31 出したのだが、寝ぼけていた私にはトイレの場所がわから
ない。家の中を、あっちへ行きこっちへ行きしているうち
32 に、とうとう我慢ができなくなり、畳の上を水浸しにして
しまった。
33 </p>
34 <p>
35 それでも眠かった私は、そのまま再び布団にもぐりこみ、
知らん顔をして眠り込んでしまった。半分眠りながら、叔
36 父が起き出してきてあたりを見回していたような記憶が残っ
ている。翌朝、何もなかったように朝飯をいただき、家
37 に戻ったのだが、あの夜のことは実は今でも鮮明に覚えている。
38 </p>
39 <p>
40 今の私、夢の中でトイレに行くことはあっても、そこで用ま
で足すことはなくなった。だが、ふと気がつくと足がト
41 イレに向いていることが多い。あの夜の十分間が夢だったら、
もっと平和な日々が送れているのかもしれないのだ
42 が。
43 </p>
44
45 <hr>
46 <a href="index.html">目次に戻る</a>
47 <hr>
48 <p>
49 Copyright 2014-2015, Inner Web. All right reserved.
50 </p>
51 </body>
52 </html>
新しく追加されたのは次の行です。
<link rel="stylesheet" href="essay.css" type="text/css">
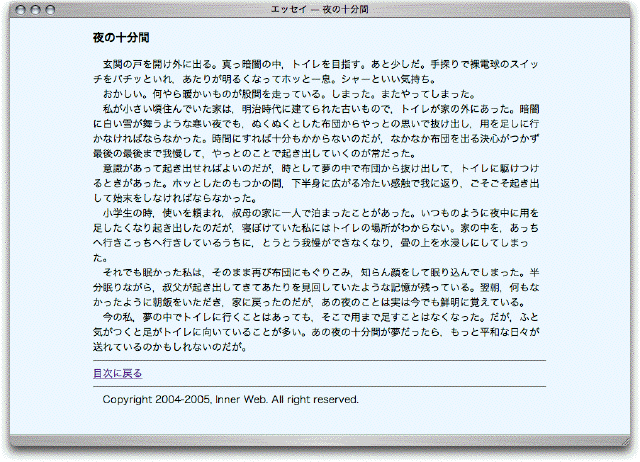
この<link>タグで、essay.cssというスタイルシートを用いること、そのファイルの形式はtext形式でcssというスタイルシートを用いていることを指定しています。これにより、essay.cssに指定したスタイルが適用されます。essay.cssには<body>タグと<p>タグについてそのスタイルを指定しました。その結果、図5-2のようなページが表示されることになります。 

|
| 図5-2 スタイルシートを指定したページ |
同じようにして、samgaetang.htmlとonsen.htmlにもessay.cssを利用するよう指定します。すると、この2つについても、図5-3のように図5-2と同じような見栄えのページができあがります。

|
| 図5-3 同じスタイルシートを指定したページ |
このように別ファイルに指定したスタイルシートを読み込むと、共通の見栄えのページを簡単に指定することができるわけです。
スタイルシートの同じファイル内への記述
じつはスタイルシートの指定は指定されるコードと同じファイル内に書くこともできます。たとえば、night.htmlの<head>部分をリスト5-3のようにしても同じことになります(区別するために、こちらのファイル名はnight2.htmlとしましょう)。 night2.htmlでは、<head>部分に<style>タグを指定して同じファイル内で<body>タグと<p>タグの指定をしています。指定の内容はまったく同じです。
リスト5-3 night2.html スタイルシートの指定方法 その2
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>エッセイ .夜の十分間 </t itle>
6 <style type="text/css">
7 body {
8 color: black;
9 background-color: gray;
10 margin-left: auto;
11 margin-right: auto;
12 width: 640px;
13 }
14 p {
15 text-indent: 1em;
16 margin-top: 0;
17 margin-bottom: 0;
18 }
19 </style>
20 </head>
21 <body>
22 ...
23 </body>
24 </html>
スタイルファイルを分けることの利点
night.htmlのようにスタイルを記述したファイルを別に用意するのと、night2.htmlのように同じファイル内にスタイルの指定を書いてしまうのとどちらがよいでしょうか。
もし、同じスタイルで書きたいページがひとつだけだったら、それはわざわざ2つのファイルに分ける方が面倒でしょう。しかし、この例のように複数のページを同じスタイルで統一しようと考えるのならば、答えは明白です。スタイルファイルを別にしておいた方が後の管理が圧倒的に楽になります。
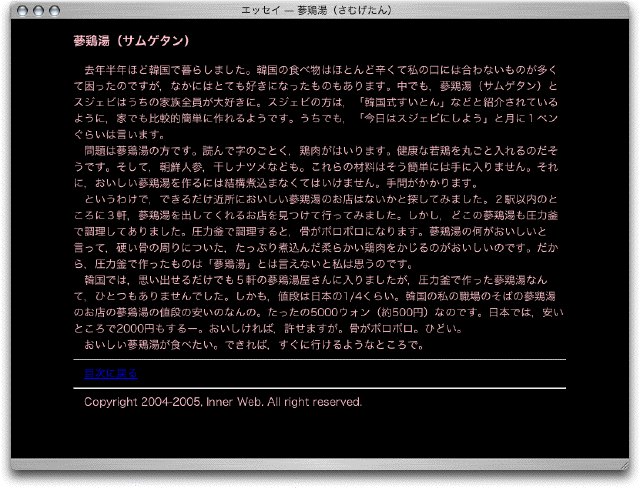
たとえば、文字色と背景色を変えたくなった場合のことを考えてみましょう。スタイルファイルを分けてあれば、そのファイルの内容を変更するだけで3つのファイルのすべての文字色と背景色を変えることができるのです。リスト5-4は背景色を黒、文字色を桃色にした例です(図5-5に3つのページの外観を示します)。スタイルシートのファイルの内容をちょっと変えただけで、3ページともまったく雰囲気の違ったページに変わってしまうことになります。
リスト5-4 essay2.css 文字色と背景色を変更したスタイル
1 body {
2 color: pink;
3 background-color: black;
4 margin-left: auto;
5 margin-right: auto;
6 width: 640px;
7 }
8 p {
9 text-indent: 1em;
10 margin-top: 0;
11 margin-bottom: 0;
12 }

|
| 図5-4 スタイルを変えたページ |
その場のスタイル指定
これまでにCSSを使ってスタイルを指定する方法としては、別ファイルに書いてそれを引用する方法と、同じファイルの<head>...</head>の間に<style>タグを使って書く方法の2つを紹介しました。この他にもうひとつスタイルを指定する方法があります。
図5-2や図5-3(リスト5-2)のCopyrightの部分を見てください。本文の方は段落の先頭行だけ1字下げてある日本語で一般的なスタイルですから問題はありませんが、最後の著作権表示の行も1字下げになっています。これはちょっと変なので直しましょう。
困ったことに、本文の段落も最後の著作権表示の行も同じ<p>タグを使っていますので、<p>タグのスタイルを指定したessay.cssのp {...}の定義を書き換えてしまうと、著作権表示行だけでなく、本文の段落の形式も変わってしまいます。
これを避けるには、たとえば次のようにすることができます。
<p style="text-align: right; font-size: smaller"> Copyright 2014-2015, Inner Web. All right reserved. </p>
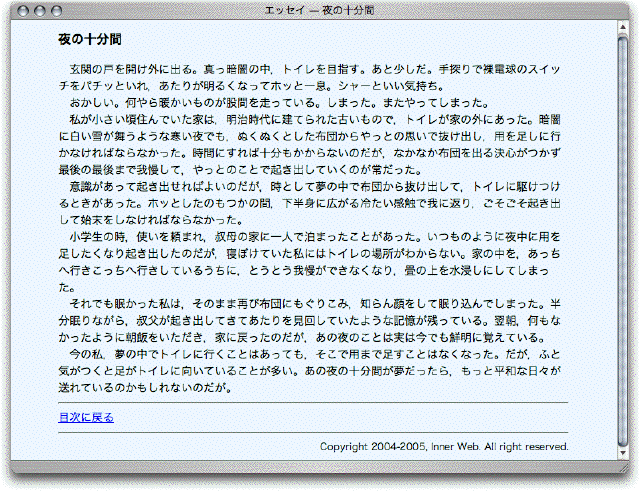
タグにstyle属性をつけてそのタグの範囲にあるテキストなどのスタイルを指定することができるのです。上の例では、行を右揃えにしてフォントの大きさをsmaller(普通より小さめ)に指定しています。これにより、図5-5のように、著作権表記は右寄せで小さな文字で表示されるようになります。


|
| 図5-5 Copyright部分を右寄せに変更 |
classを使った指定
上の例ではその場の指定を説明するために、night.htmlの中の著作権表示の部分だけを変えてしまいましたが、これでは残りのファイルについても最後の<p>タグに同じstyle属性を加えなくてはなりません。このスタイルを後で変えたくなったときにも、全部のファイルを開いてこの部分を変えなくてはならなくなります。これではスタイルシートを使った意味が半減してしまいますので、essay.cssの中身を変えて、変更が簡単に行えるようにする方法をご紹介しましょう。
essay.cssを、たとえば次のように変更します。bodyとpの部分は同じですが、最後にcopyrightという名前の「クラス」の定義が追加されています(「.」が先頭に付いていることに注意してください)。
body {
color: black;
background-color: gray;
margin-left: auto;
margin-right: auto;
width: 640px;
}
p {
text-indent: 1em;
margin-top: 0;
margin-bottom: 0;
}
.copyright {
text-align: right;
font-size: smaller;
}
一方、night.htmlなどのファイルの最後の著作権表示の部分には、次のようにclass属性を指定します。
<p class="copyright"> Copyright 2014-2015, Inner Web. All right reserved. </p>
この結果、最後の著作権表示の段落を表示するときにはcopyrightというクラスのスタイルが適用されることになります。これにより、night.htmlなどのページの表示結果は図5-5とまったく同じになります。そして、フォントのサイズをもっと小さくしたいとか、色を目立たないように薄いグレーにしたいといった場合は、essay.cssのファイルのcopyrightの定義だけを変更すれば、すべてのページのスタイルが変わってしまうのです。 
まとめ
HTMLファイルの見栄えを、ファイルの内容とは独立に規定することのできる機構である「スタイルシート」について、とくに一般に広く用いられているCSSについて紹介しました。まだ、ブラウザごとに対応の状況が若干異なるといった問題はありますが、スタイルシートを上手に使うと、複数のページの見栄えを管理するのが簡単になります。
スタイルシートを定義できる3つの場所
-
HTMLファイルとは別のファイルに定義する。この場合HTMLファイルでは、ヘッダ部で次の例のように<link>タグを使って別ファイルを参照する。
<link rel="stylesheet" href="essay.css" type="text/css"> - HTMLファイルのヘッダ部に<style>タグを使ってそのファイルで利用するスタイルを定義する
-
「その場」でタグのstyle属性を使って次のように指定する。
<p style="text-align: right; font-size: smaller">
関連するタグや属性など
- <link rel="stylesheet" href="スタイルシートのファイル名" type="text/css">
- <style>...</style> ―― スタイルの指定
- /* ... */ ―― CSSのコメント
文系の人にもわかるHTML5+CSS3入門
第5章 次の章へ