文系の人にもわかるHTML5+CSS3入門
第2章 HTMLを使ったウェブページの作成
第2章では、第1章で見たHTMLコードをもつウェブページを実際に作って見ましょう。
初めてのページの作成 ―― HTMLで
ウェブページを作るには「テキストエディタ」と言われるプログラムを使うのが手軽な方法です。普通は単に「エディタ」と呼ばれます。
Windows標準の「メモ帳」やMac(macOS)標準の「TextEdit(テキストエディット)」も一応「エディタ」の仲間ではありますが、HTMLファイルを扱うのが簡単ではないので、利用はすすめません。
自分で使っているエディタがない人は下記のいずれかをおすすめします。インストールして利用してください(単純で使いやすいと思います。しばらくして慣れてきたら自分の好みのエディタを探してみるのもよいでしょう)。
- Windowsの場合 ── サクラエディタ。「V2(Unicode版)」の下にある、「最新版ダウンロード」の右のリンクをクリックしてダウンロードして実行し、インストールしてください(なお、ファイルを保存する際には、文字コードとして「UTF-8」を指定して保存してください)。
-
Macの場合 ── CotEditor。「Mac App Sotre」のボタンをクリックしてAppStoreからダウンロードしてください。
[CotEditor]→[環境設定]→[表示]でフォントを選択すると文字の大きさを変更できます。画面上部の「シンタックス」から[JavaScript]を選択するとキーワードが色で表示されて便利です。
CotEditorがうまくダウンロードできない場合、miエディタでも結構です。「最新版のダウンロード」の下のほうにある「mi バージョン 2.1.12r5 のダウンロード 」をダウンロードして、ダブルクリックして表示されるウィンドウの指示に従って「アプリケーション」(あるいはApplications)のフォルダにコピーしてください。
[mi]→[モード設定]でモードを[HTML]に設定して、[サイズ]欄に大きな数字を入れると、HTMLファイルの文字の大きさを変更できます。
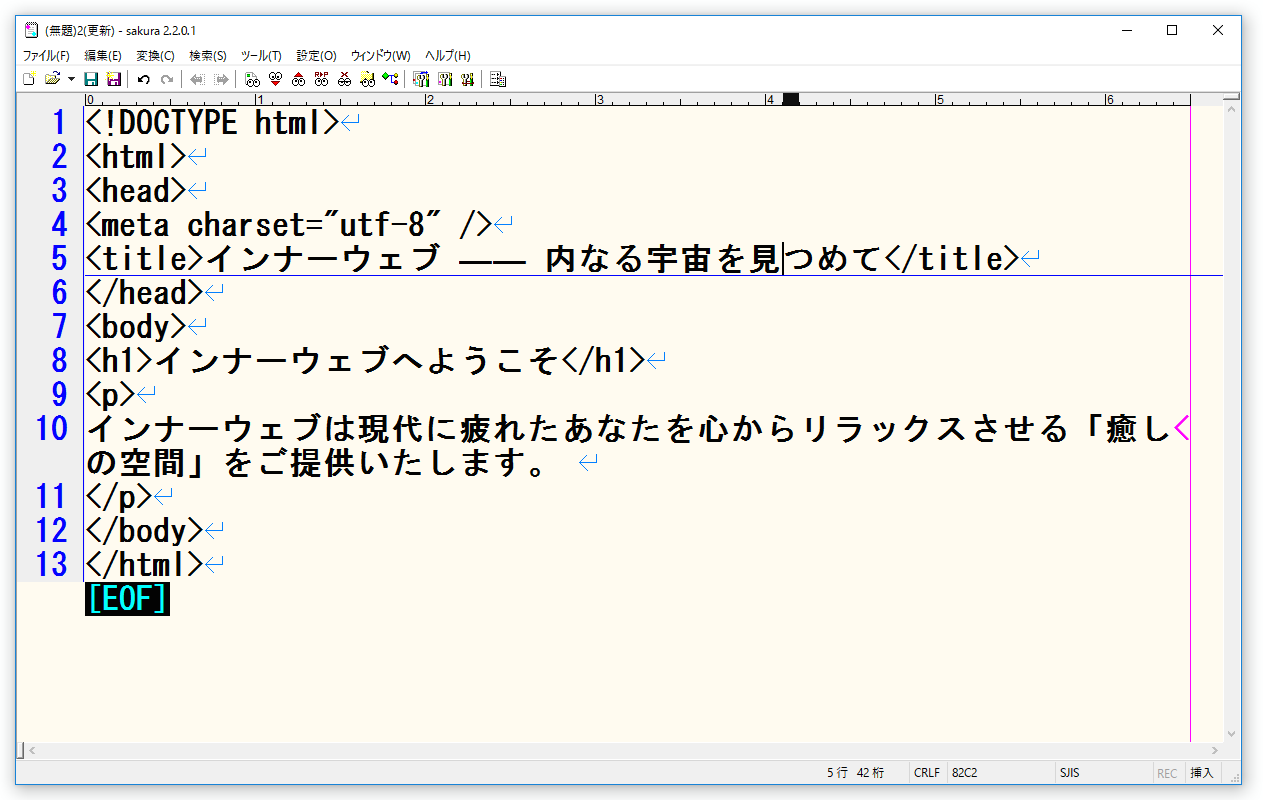
エディタを準備したら、エディタを起動して開いたウィンドウに図2-1のように文字を入力してください(リスト1-1)。

|
| 図2-1 エディタに入力 |
リスト1-1 example1.html 最初のウェブページのHTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>インナーウェブ ―― 内なる宇宙を見つめて</title>
</head>
<body>
<h1>インナーウェブへようこそ</h1>
<p>
インナーウェブは現代に疲れたあなたを心からリラックスさせる「癒しの空間」をご提供いたします。
</p>
</body>
</html>
メモ
入力した文字の行が長すぎて隠れてしまう場合は、[書式]→[右端で折り返す](あるいは類似の項目)を選択すると、折り返して表示してくれるので、隠れなくなります。
入力が終わったら[ファイル]メニューから[名前を付けて保存](あるいは[別名で保存])を選択します。
第1章で[デスクトップ]の下などに作ったwebpageというフォルダに移動して[ファイル名]にexample1.htmlを指定して保存してください。
- 「サクラエディタ」の場合、文字コードとして「UTF-8」を指定して保存してください。 また、[ファイルの種類]では[すべてのファイル(*.*)]を選択して、ファイル名としてexample1.htmlを入力して[保存]を選択してください。
これで準備は完了です。それでは、作成したページをウェブブラウザで見てみましょう。
webpageというフォルダの中に作ったexample1.htmlをダブルクリックするとブラウザが起動してこのページが表示されます。
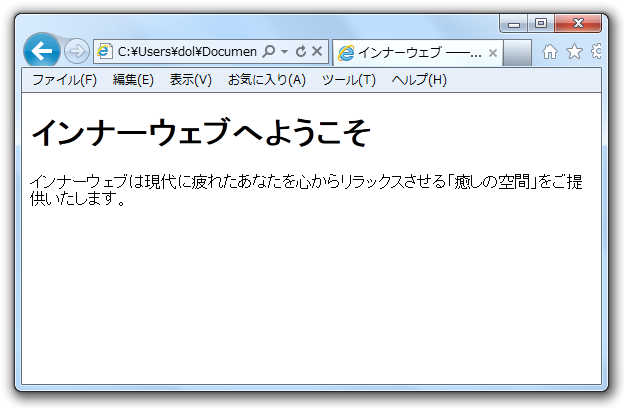
これで、図2-2のようなウェブページが表示されるはずです。初めてのページが完成しました。厳密には、ほかの人がインターネットを経由して参照(アクセス)できないと「ウェブページ」とは呼べないかもしれません。そうするにはここでできたファイルを、「ウェブサーバ」と呼ばれるコンピューターにコピーすればよいだけですので、これも「ウェブページ」と呼んでおきましょう。
 |
| 図2-2 ウェブブラウザで表示 |
メモ
ウェブページ用の文書は「テキスト文書」ではあるのですが、特別な書式に則って書かれているため、通常「テキスト文書」につける「.txt」という拡張子は使いません。
文字そのものに関するデータだけが入っている文書のことを「テキスト文書」と呼びます。また、このような文書が保存されているファイルのことを「テキスト形式のファイル」「テキストファイル」などと呼びます。
テキスト形式のファイルには、文字について書体の種類や大きさ、レイアウトに関する情報はなく、また図なども入っていません。コンピュータの立場から見ると、単に、文字を表すコード(数値)が並んでいるだけです(人間がエディタで見れば普通の文字が表示されます)。ウェブページ用の文書はテキスト文書なのですが、HTMLという特別な形式で書かれているテキスト文書なので、拡張子として「.html」あるいは「.htm」をつけることに決まっています。
まとめ
最初の「ウェブページ」を作成してみました。 練習のために、<h1>や<p>のタグを使って、ご自分の文章をウェブページにしてみてください。
この章で登場したタグ
既に第1章で説明しましたが、実際に書いてみたところで、もう一度復習しておきましょう。
- <html>...</html> ―― HTMLのコードはこのタグに囲まれる
- <head>...</head> ―― ヘッダ部分
- <title>...</title> ―― ヘッダ部分に書かれるタイトル
- <meta ...> ―― 文字コードなどの指定
- <body>...</body> ―― HTMLの本体部分(ブラウザに表示される部分)
- <h1>...</h1>, ..., <h6>...</h6> ―― 見出し
- <p>...</p> ―― 段落(パラグラフ)