文系の人にもわかるHTML5+CSS3入門
第6章 画像の配置
さて、だいぶウェブページらしくなりましたが、もうひとつ、ウェブページに欠かせない要素があります。画像(image)です。1990年代はじめまでのインターネットでは文字情報のやり取りしかできなかったのですが、ウェブページの仕組みが考案されて美しい画像が加わり、リンクによって相互に行き来できるようになったことで、一気にインターネットが世界中に広まったのです。
画像(イメージ) ―― <img src="filename" ...>
前の章で作ったのエッセイのページ(図6-1)に、ちょっとした画像を加えてみましょう。画像は<img>タグを使って指定します。リスト3-2のessay.htmlの蔘鶏湯の本文の頭に画像を入れてみます。
前のページでは次のようになっていました。
<h3 id="samgaetang">蔘鶏湯(サムゲタン)</h3> <p> 去年半年ほど韓国で暮らしました。韓国の食べ物は....... </p>

|
| 図6-1 画像を入れる前 |
ここに<img>タグを指定して画像を入れてみましょう。
<h3 id="samgaetang">蔘鶏湯(サムゲタン)</h3>
<p>
<img src="images/samgaetang.gif" alt=""
style="width: 148px; height: 236px; float: right;" >
去年半年ほど韓国で暮らしました。韓国の食べ物は......
</p>
本文の段落の最初に加えた次の部分が画像を指定するタグです。
<img src="images/samgaetang.gif" alt=""
style="width: 148px; height: 236px; float: right;" >
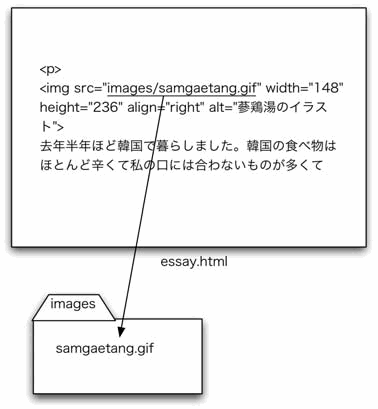
上のHTMLのコードで想像できるかもしれませんが、画像のファイルはessay.htmlのファイルの内部に埋め込むのではなく、別ファイルに画像を用意して、そのファイルの名前をsrc属性として指定します。ここでは、imagesというフォルダの下にあるsamgaetang.gifという名前の画像ファイルを利用しています(図6-2)。そのファイルには、図6-3のような画像が入っています。

|
| 図6-2 画像の指定。src属性で別ファイルを指定 |

|
| 図6-3 samgaetang.gifファイルの画像 |
このように、ウェブページに表示される文字のファイル(htmlファイル)と画像のファイルを別のファイルにしておくことにより、画像が表示できない携帯電話の画面でも文字情報だけは読むことができるわけです。
画像ファイルの指定を加えたessay.htmlのファイルをブラウザで読み込むと、図6-4のようになります。ちょっと絵が入るだけで、だいぶ雰囲気が変わりますね。

|
| 図6-4 画像の入ったページ |
src属性
画像を指定する<img>タグにはいくつか属性が指定できますが、必須のものはsrc属性です。srcは「根源」「もと」「源泉」などの意味を持つsourceを省略したものです。上で見たように、ここではimagesフォルダの下にあるsamgaetang.gifという画像ファイルを指定しました。あとの属性はすべて指定しなくてもよいもの、すなわちオプション(option)です。
代替文字列の指定 ―― alt="..."
alt="..."で「代替文字列」を指定します。この文字列は、画像が読み込まれている間や、利用者が画像の表示をオフにしていたりする場合に表示されます。一部の携帯電話など画像表示機能のないブラウザや、画像を表示しないようにブラウザを設定してある場合、この代替文字列だけが表示されます)。
この例の場合、雰囲気を盛り上げるための画像で、これがなくても内容の理解にはあまり影響がありません。したがって、代替文字列には「何もないこと」を示す "" を指定しています。
メモ
目の見えない人がホームページの内容を読み上げてもらうソフトを使うような場合を考えると、この代替文字列があることにより、どのような画像が置かれているかを知らせることができます。また、ネットへの速度の遅い接続の場合、画像が現れる前に代替文字列が表示され、内容が説明されます。
したがって、内容的に重要な画像を示す場合は、代替文字列を指定して、内容が理解できるようにしたほうがよいでしょう。
スタイルの指定 ―― 画像の大きさ
画像の大きさや位置などのスタイルはCSSを使って指定します。前の章で見たようにstyle属性で指定します。
style="width: 148px; height: 236px;"
画像の大きさはwidthで横幅、heightで高さをいずれもピクセル単位1で指定することができます。この大きさは元の画像の大きさとは無関係に指定できます。逆に言うと、きちんと比率を保って指定しないと、ひしゃげたような画像になってしまいます。ひとつの画像を、いろいろな場所で大きさを変えて利用する場合などにwidthやheightを指定すると、違う大きさの画像をいくつも用意する必要がなくなります。
なお、widthあるいはheightの一方だけを指定することもできます。この場合もう一方は自動的に設定されますので、ページに表示する画像の幅を揃えたいといった場合はwidthだけを指定すれば揃うことになります。
widthやheightをまったく指定しないと、元の大きさのまま表示されます。画像の大きさを指定すると、ブラウザにとっては画像を読み込む前にレイアウトが決定できるため、全体の表示を速くできます。したがって、大きさを指定するほうがよいでしょう2。
注釈
- 画面に表示される最小の点を単位とした長さ(幅や高さ)の指定方法。たとえば、横幅が80ピクセルということは点80個分の幅があるということになります。
- ウェブページ作成用のアプリケーションである「HTMLエディタ」(ウェブエディタと呼ばれる場合もあります)を使えば、画像ファイルを指定するだけで自動的にwidthやheightを自動的に付加してくれるので便利です。
メモ
CSSを使うとき、画像や文字、文書の横幅など、さまざまなもの長さ(大きさ)は、いろいろな単位を使って指定することができます。いろいろな単位を指定してどうなるか試してみてください。
- px ―― ピクセル単位で指定します。画面の解像度が高くなれば1ドットの大きさは小さくなるので、画像の大きさも小さくなってしまいます。
- cm、mm、in ―― cm単位、mm単位、インチ単位で指定します。画面の解像度に関係なく大きさを指定できます。
- em ―― 基本の文字の大きさ(アルファベットの「m」の大きさ)を単位として指定します。この指定をすると、文字の大きさとの比率を保つことができます。
- % ―― ページ全体の割合で指定します。ウィンドウの大きさを変えたときには、画像の大きさなども変化することになります。
メモ
CSSの指定においては、(半角)スペースや最後の「;」は省略することもできます。たとえば次のように書いても指定は有効です。
style="width:148px;height:236px" /* 最後の「;」と「;」や「:」のあとのスペースを省略 */
ネットを経由して転送されるデータの量を削減するという観点からはこのようにできるだけ短くするというのもひとつの考え方です。しかし、それによって間違えてしまっては元も子もありません。普通の英文でも「:」や「;」の後にはスペースを書きますし、最後はいつも「;」で終わるほうが気持ちがよいので、このコラムでは原則としてスペースや最後の「;」は省略しないことにします。
画像の位置の指定 ―― float: right (left)
CSSのfloatを指定することで、画像が表示される横方向の位置を指定して、テキストを回り込ませることができます。「float: right」だと右側に、「float: left」だと左側に表示されます。上の図6-4は「float: right」を指定したものでしたが、下の図6-5は「left」を指定したものです。こういった挿絵的な画像では右側に配置したほうがよいかもしれません。なおfloatを指定しないと左側に表示され、テキストも回り込まずに表示されます。
単調なテキストのページにイラストなどが入るとだいぶ雰囲気が変わります。画像を上手に利用しましょう。

|
| 図6-5 <img>タグに float: left を指定 |
メモ
画像の指定にも相対指定と絶対指定があります。 images/samgaetang.gifのように指定した場合は、そのHTMLファイルを基準にして、imageというサブフォルダにあるsamgaetang.gifというファイルを参照します。http://www.xxx.com/yyy.gifのように画像のアドレスを指定することもでき(絶対指定)、その場合はそのアドレスにある画像が表示されます。この方法を使うと、いろいろなページ(たとえば好きな歌手のホームページ)にある画像をいかにも自分が作ったかのごとく自分のページで表示できてしまいます。しかし、他人の画像や文書を自分のページで使うときには、了承を得て行わなくてはいけません。著作権を侵害しないよう注意しましょう。
背景画像の指定 ―― background-image: url(...)
図6-6のように、ブラウザウィンドウの背景に画像が表示されているのも見たことはありませんか? このように背景に画像を表示するには<img>タグではなく、別のタグにCSSで指定します。

|
| 図6-6 背景に画像が指定されたページ |
ウィンドウ全体に関わるものですから、本文の開始を指定する<body>タグのスタイルとして指定するのです。たとえば、リスト6-1のようにします。この9行目で<body>タグのスタイルとして先ほどと同じsamgaetang.gifを指定しています。
リスト6-1 background-image.html 背景画像
1 <!DOCTYPE html>
2 <html>
3 <!--essay.html -->
4
5 <head>
6 <meta charset="utf-8">
7 <title>蔘鶏湯 </t itle>
8 </head>
9 <body style="background-image:
url(images/samgaetang.gif);">
10 </body>
11 </html>
メモ
同じように他のタグにスタイルでbackground-imageを指定すると、そのタグで囲まれた部分の背景に指定した画像を表示することができます。 たとえば、<p style="background-image: url(samgaetang.gif);"> ...</p> とすると、その段落の背景にだけ画像が表示されることになります。
このページでは本体に何も文章がなくて面白くありません。背景画像が濃いままだと文字が目立ちませんので、画像を少し薄くして大きな文字を書いてみると、たとえば図6-7のようなページを作ることができます。まだ、文字の色や大きさの指定は説明してありませんので、詳しい方法はもう少しお待ちください。

|
| 図6-7 背景に画像を薄くして文字を表示 |
画像の種類と準備
上の例では、用意されていたsamgaetang.gifという画像ファイルを指定してウェブページに配置しましたが、画像を表すファイルにはさまざまな「形式(format)」があります。ウェブページで使われる画像ファイルの形式には、主に次の3つの形式があります。なお、各形式について詳しくは第1章0で紹介します。
- GIF(ジフ)形式 .拡張子として.gifがつく
- JPEG(ジェイペグ)形式 .拡張子として.jpg(あるいはjpeg)がつく。写真など、色数が多い画像でよく使われます。デジタルカメラからパソコンに画像をコピーすると、ほとんどの場合この形式になっています。
- PNG(ピーエヌジーあるいはピング).拡張子として.pngがつく。比較的新しい形式でGIFとJPEGの長所を併せ持つような画像形式です。ロゴマークやイラストなど写真以外の用途では現在もっとも広く使われています。
画像を利用するためには画像を作成しておかなくてはなりません。一番手軽な方法は、デジタルカメラを使う方法でしょう(携帯電話でももちろん大丈夫です)。撮影した写真のファイルをコピーしてHTMLファイルと同じフォルダ(あるいはその周囲のフォルダ)に置き、そのファイル名を<img>タグのsrc属性に指定します。
自分でイラストが描ける人ならば作成したイラストを「スキャナー(scanner)」という機械でパソコンに読み込んで、上記のいずれかの形式のファイルとして保存することができます。上で見た、samgaetang.gifはこの方法で取り込んだものです。携帯で写真に撮ってしまうという手もありますが、その場合、傾いたりしないよう慎重に撮影する必要があります。
ファイル名の付け方
これまで、ウェブページ用のファイルや画像のファイルにはすべて半角のアルファベットや数字だけを使った名前を付けてきました。これには理由があります。漢字や仮名を使ったファイル名を付けると、「文字化け」の危険があり、うまくページが表示されないといった問題が起こりうるからです。
「エッセイ.html」という名前のファイルを作り、それを自分の「ウェブサイト」で公開するとします。ウェブサイトを公開するためのコンピューター(ウェブサーバー)は通常インターネットプロバイダの施設におかれていますから、自分のパソコンからウェブサーバーにファイルを転送する必要があります。
自分のパソコンでは「エッセイ.html」という名前で問題なく表示されるのですが、ウェブサーバーがファイル名に使用している「漢字コード」は自分のパソコンのものとは同じとは限りません。もし、別の漢字コードを使っていると「エッセイ.html」という名前が、ウェブサーバーの内部では「b?Z?C.html」といった訳の分からない名前になってしまうかもしれないのです。そうすると、「エッセイ.html」ファイル内で利用している、リンクなども機能しなくなってしまいます。
このようなことを避けるため、ファイル名は、htmlファイルも画像ファイルも、これから登場するその他のファイルも、英数字と「-」(ハイフン)や「_」(アンダースコア)だけを使っておくことを強くおすすめします。
注意!
アルファベットや数字であっても、いわゆる「全角」の数字やアルファベット(仮名漢字変換をオンにしたときに入力できる、漢字や仮名と同じ幅をもつ文字)はここでいう英数字としては扱われません。文字化けの可能性がありますので、ファイル名としては使わないようにしてください。
ファイル名の大文字と小文字の区別
Windowsではファイル名を大文字で書いても小文字で書いても同じことになります。たとえば、Image.gifとimage.gifは同じファイルを指すことになります。
しかし、多くのウェブサーバーで利用されているLinuxなどUnix系のシステムでは、Image.gifとimage.gifはまったく別のファイルとして扱われます。このため、image.gifという画像ファイルを作り、HTMLのコードで<img src="Image.gif">と指定すると、自分のパソコンで試したときにはうまく表示された画像が、サーバーに移すと表示されなくなってしまうといったことが起こります。
このようなことを回避するため、ウェブページ関連のファイル名には大文字は使わないようにしましょう。
まとめ
ウェブページの見栄えをよくしてくれる画像の指定方法を紹介しました。画像ファイルはHTMLファイルとは別のファイルに保存されています。
HTMLのタグなど
- <img src="ファイル名あるいはアドレス" style="width: <横幅>; height: <高さ>; float: <right | left>;"> ―― 画像ファイルの指定(widthあるいはheightだけを指定すると、同じ比率になるよう(widthあるいはheightを)自動的に調節して表示してくれます
- <body style="background-image: url(<画像ファイル名あるいはURL>);" > ―― ページ全体の背景画像の指定
文系の人にもわかるHTML5+CSS3入門
第6章 次の章へ