文系の人にもわかるHTML5+CSS3入門
第4章 リンク
第3章までに、簡単な文字中心のページはできましたが、上の例ではまだwebのもともとの意味である「蜘蛛の巣」のようなページとは呼べません。単に独立した二つのページを別々に作成しただけです。ページとページの間やページ内の移動をするための「リンク(link)」を追加しましょう。
別のファイル(ページ)へのリンクも同じページ内の別の部分へのリンクも<a>タグを用いて記述します。
別のページへのリンク
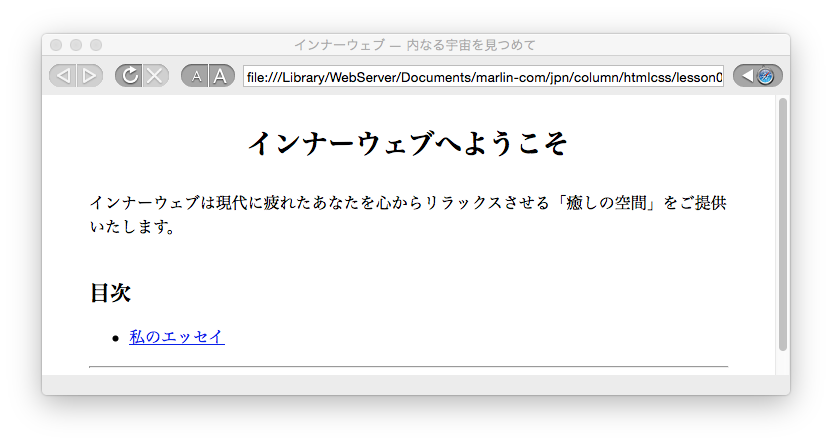
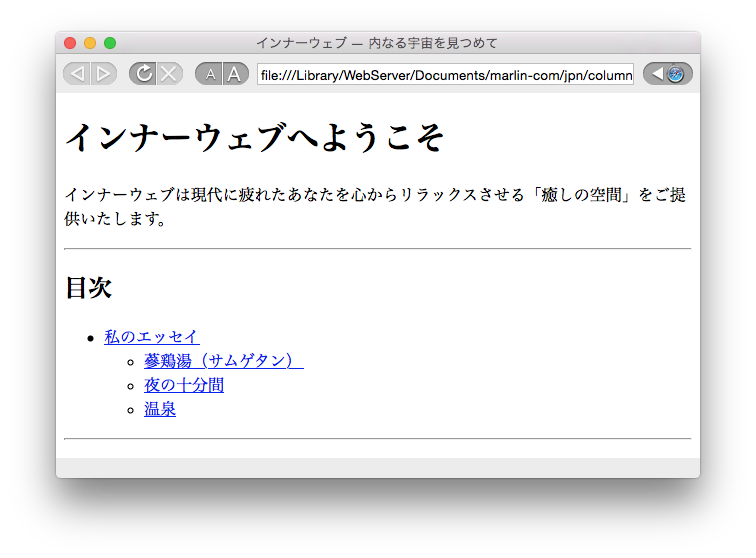
あるページから別のページへリンクを張るには<a>タグを使います。例として、第2章で作ったトップページ(example1.html)から、第3章の最後で作ったエッセイのページ(essay.html)へのリンクを張ってみましょう。図4-1のように、「目次」を2番目のレベルの見出しで書き、その下に順序なしリスト(<ul>...</ul>)を使って項目を並べることにします。今のところは「私のエッセイ」へのリンクだけが並びます。
図4-1のようなページにするには、トップページのファイルexample1.htmlをリスト4-1のように変更します。同じファイル名だとわかりにくくなりますので、新しいファイルはindex.htmlという名前にしましょう(なぜこの名前にするかは後で説明します)。「メモ帳」などのエディタを起動して、リスト4-1の内容を入力して、前の章で作ったwebpageというフォルダの中に、index.htmlという名前で保存してください。

|
| 図4-1 目次を入れたトップページ |
リスト4-1 index.html トップページ(改訂版)
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>インナーウェブ ̶ 内なる宇宙を見つめて</title>
6 </head>
7
8 <body>
9 <h1>インナーウェブへようこそ</h1>
10 <p>
11 インナーウェブは現代に疲れたあなたを心からリラックスさせる
「癒しの空間」をご提供いたします。
12 </p>
13 <hr>
14 <h2>目次</h2>
15 <ul>
16 <li>
17 <a href="essay.html">私のエッセイ</a>
18 </li>
19 </ul>
20 <hr>
21 </body>
22 </html>
17行目がリンクの部分です (この行を囲んでいる <li>...</li> は第3章で見たように、リストの項目を囲むタグでした)。
17 <a href="essay.html">私のエッセイ</a>
リンクを表すには<a>タグを使います※。
<a>...</a>の...の部分にはリンク先のページを表す文字列を書きます。この例の場合「私のエッセイ」が入っています。
<a>...</a>で囲まれた文字列は、図4-1のように、通常青い文字で下線が引かれ、リンクであることがわかるように表示されます。
「私のエッセイ」をクリックしたときに飛ぶ先(リンク先)は、<a>タグのhref(Hyperlink REFerence)という属性で指定します。この例では、値としてessay.htmlというファイル(ページ)を指定します。属性の値は必ず「" 」または「'」で囲んでください。
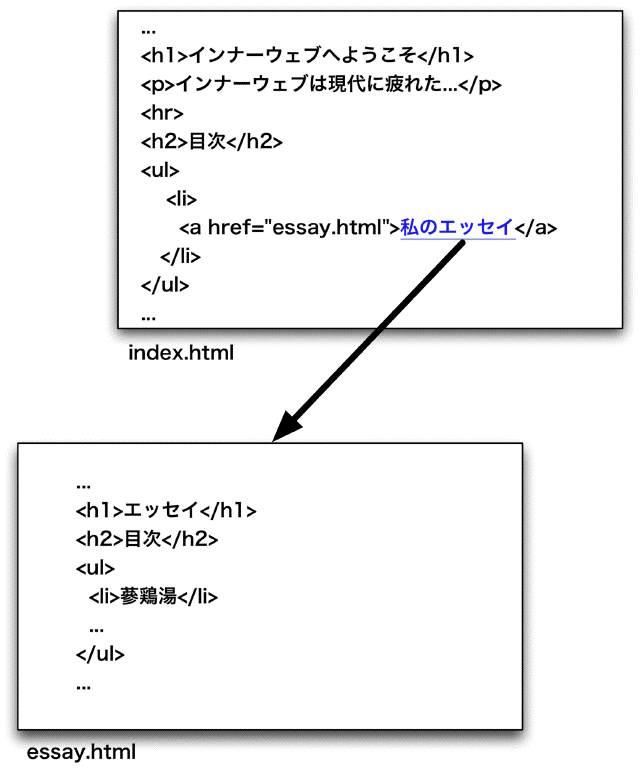
この例の場合は、index.htmlもessay.htmlも同じフォルダにありますので、単にファイル名だけを指定しますが、任意のウェブページのアドレスを指定することができます。これにより、index.htmlの16行目の「私のエッセイ」のいずれかの文字をクリックすると、essay.htmlのページへ移動しその内容が表示されることになります(図4-2)。
※ <a>タグのaはanchor(錨の意味)のaです。<a>タグは以前は文字どおりanchorとしての役割もしていたのですが、HTML5というHTMLの新しい規格からはanchorとしては使われなくなりました(筆が入っていないにもかかわわらず「筆入れ」と呼ばれているようなものです)。

|
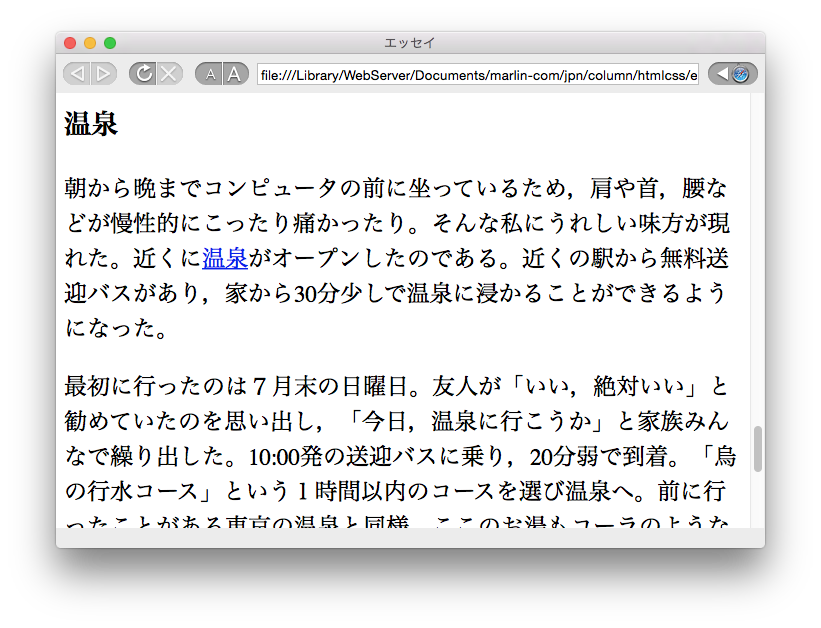
| 図4-2 index.htmlからessay.htmlへのリンク |
同じページ内のリンク
これでトップページからエッセイのページへのリンクができました。さて、先ほど作ったエッセイのページにもリンクが欲しい所があります。目次は作りましたが、これがあるだけであまりうれしくありません。ウェブページならば、目次の項目をクリックしたら、そのエッセイに移動するようにしたいものです。
図4-3のように、エッセイの目次の項目もリンクにして、項目をクリックするとそのエッセイに飛んでいくようにしましょう。

|
| 図4-3 エッセイのページの目次にリンクを張る |
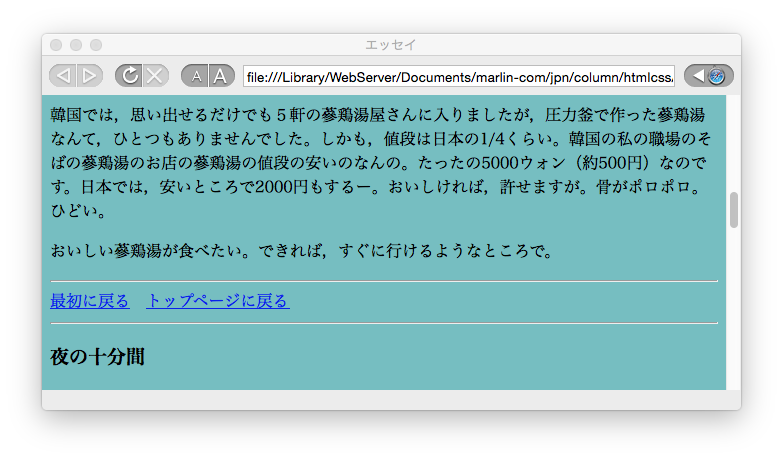
また、逆に、図4-4のように各エッセイの終わりからは先頭の目次に戻るリンクや、一気にトップページに戻るリンクをつけてみましょう。

|
| 図4-4 先頭に戻るリンクとトップページに戻るリンク |
これには、essay.htmlをリスト4-2のように変更します。
リスト4-2 essay.html(改訂版) ページ内へのリンク
1 <!DOCTYPE html>
2 <html>
3 <!-- essay.html -->
4
5 <head>
6 <meta charset="utf-8">
7 <title>エッセイ</title>
8 </head>
9
10 <body>
11
12 <h1 id="top" style="text-align: center;" >エッセイ</h1>
13
14 <h2>目次</h2>
15 <ul>
16 <li><a href="#samgaetang">蔘鶏湯</a>
(サムゲタン、2014年9月)</li>
17 <li><a href="#night">夜の十分間</a> (2014年7月) </li>
18 <li><a href="#onsen">温泉</a>(2014年6月)</li>
19 </ul>
20
21 <hr>
22
23 <h3 id="samgaetang">蔘鶏湯(サムゲタン)</h3>
24 <p>
25 去年半年ほど韓国で暮らしました。韓国の食べ物はほとんど辛くて私
の口には合わないものが多くて困ったのですが、なかにはとても好き
26 になったものもあります。中でも、蔘鶏湯(サムゲタン)とスジェビ
はうちの家族全員が大好きに。スジェビの方は、「韓国式すいとん」な
27 どと紹介されているように、家でも比較的簡単に作れるようです。うち
でも、「今日はスジェビにしよう」と月に1ペンぐらいは言いま
28 す。
29 </p>
30
31 <p>
32 おいしい蔘鶏湯が食べたい。できれば、すぐに行けるようなところで。
33 </p>
34
35 <hr>
36 <a href="#top">最初に戻る</a>
37 <a href="index.html">トップページに戻る</a>
38 <hr>
39
40 <h3 id="night">夜の十分間</h3>
41 <p>
42 玄関の戸を開け外に出る。真っ暗闇の中、トイレを目指す。あと少しだ。
手探りで裸電球のスイッチをパチッといれ、あたりが明るくなっ
43 てホッと一息。シャーといい気持ち。
44 </p>
45
46 <p>
47 今の私、夢の中でトイレに行くことはあっても、そこで用まで足すこと
はなくなった。だが、ふと気がつくと足がトイレに向いていること
48 が多い。あの夜の十分間が夢だったら、もっと平和な日々が送れている
のかもしれないのだが。
49 </p>
50
51 <hr>
52 <a href="#top">最初に戻る</a>
53 <a href="index.html">トップページに戻る</a>
54 <hr>
55
56 <h3 id="onsen">温泉</h3>
57 <p>
58 朝から晩までコンピュータの前に坐っているため、肩や首、腰などが
慢性的にこったり痛かったり。そんな私にうれしい味方が現れた。近
59 くに温泉がオープンしたのである。近くの駅から無料送迎バスがあり、
家から30分少しで温泉に浸かることができるようになった。
60 </p>
61
62 <p>
63 銭湯にに比べるとちょっと高めだけど、温泉宿に1回泊まりで行く
お金があれば、こちらには10回は行ける。そして、この温泉は体に
64 とてもいいような気がする。お近くの方、おすすめです。
65 </p>
66
67 <hr>
68 <a href="#top">最初に戻る</a>
69 <a href="index.html">トップページに戻る</a>
70 <hr>
71
72 </body>
73 </html>
飛んでくる側の指定 <id="...">
まず、リスト4-2の12行目に注目してください。
12 <h1 id="top" style="text-align: center;" >エッセイ</h1>
このタグにはid属性が指定されています。このようにid属性で値を指定しておくと、文書中の飛び先(リンクされる方)として使えます。なお、id属性は、とくにCSSとの関係で、文字どおりID(identification)らしい役割も発揮します。
一方、リンク元では36行目のように指定します。
36 <a href="#top">最初に戻る</a>
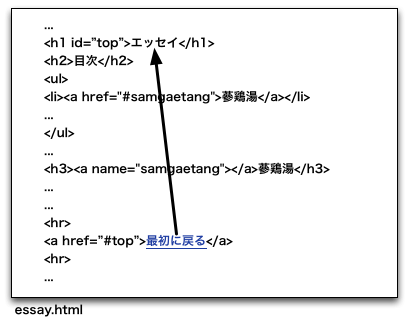
「最初に戻る」をクリックすると「同じページにある」id="top"と属性が指定されている<id>タグの位置に移動します(図4-5)。href属性にはウェブページのアドレスを指定できるのですが、#に続いて飛び先を指定することによりページの途中への移動もできるわけです。

|
| 図4-5 同じページ内のリンク |
同じように、16行目を見てください。
16 <li><a href="#samgaetang">蔘鶏湯</a>(サムゲタン、2014年9月)</li>
このリンクはsamgaetangという名前がつけられた箇所へのリンクになります。リンク先はどこにあるかというと、当然「蔘鶏湯(サムゲタン)」というタイトルのところ(23行目)にあります。
23 <h3 id="samgaetang">蔘鶏湯(サムゲタン)</h3>
このように、ページ内での移動用のリンクを張るには、飛び先のタグのid属性と<a>タグのhref属性を使い分ける必要があります。
- 移動先ではid属性で自分の名前を指定 ―― <TAG_X id="samgaetang"><飛び先></TAG_X>
- リンク元(クリックする方)ではhref属性で「#」に続けて移動先の名前を指定 ―― <a href="#samgaetang">蔘鶏湯</a>
トップページへのリンク
それぞれのエッセイの最後には、ページの先頭に戻るリンクだけでなく、トップページへのリンクも作ることにしましょう。
<a href="index.html">トップページに戻る</a>
これはすでに見た、index.htmlからessay.htmlへのリンクの反対方向のリンクになります。指定の仕方は同じで、ファイル名を書くだけです。これによりindex.htmlとessay.htmlは相互にリンクすることになります(図4-6)。

|
| 図4-6 相互リンク |
以上で、次の3種類のリンクが完成しました。
- エッセイのページ内で、目次からそれぞれのエッセイへのリンク
- それぞれのエッセイの終わりから、ページの先頭へ戻るリンク
- それぞれのエッセイの終わりから、トップページに戻るリンク
別のページの途中へのリンク <a href="...#...">
上の例では、同じページ内の途中に移動する例を見ましたが、「別のページの途中」に移動することもできます。
たとえば、トップページのindex.htmlのファイルに、次のように書くとそれぞれのエッセイのタイトルにすぐに移動することになります(図4-7)。

|
| 図4-7 目次を細かく |
<ul> <li> <a href="essay.html#samgaetang">蔘鶏湯(サムゲタン)</a> </li> <li> <a href="essay.html#night">夜の十分間</a> </li> <li> <a href="essay.html#onsen">温泉</a> </li> </ul>
このように、別のページの途中に移動するには、移動先のページのファイル名(アドレス)に続けて「#」、その後に<id>タグのid属性に指定した名前を続けます。
他のサイトへのリンク <a href="アドレス">...</a>
先ほどのエッセイのページ(リスト4-2)の58-59行目に次のような文がありました。
近くに温泉がオープンしたのである。
読者がこの温泉に行きたいと思ったとき、その温泉のウェブページがわかれば便利ですので、そこへのリンクを追加してあげましょう。それには<a>タグを次のように使います。
近くに<a href="http://www.onsen.com/">温泉</a>がオープンしたのである。
自分のサイトの外のページにリンクするには<a>タグのhref属性にリンク先のページのアドレスを書きます。上の例では、http://www.onsen.com/というページにリンクしています※。これで、図4-8のように「温泉」の部分がリンクになり下線付きの青字で表示されます。
※このページは架空のものです。

|
| 図4-8 外部へのリンク |
メモ
※WindowsやmacOSでは「フォルダ(folder)」と呼ばれますが、LinuxやUnixでは「ディレクトリ(directory)」と呼ばれます。
相対リンクと絶対リンク
onsen.comのような外部のページへのリンクと「インナーウェブ」内のページへのリンクと、少し指定の方法が違っていました。次のonsen.comへのリンクのように、ページのアドレス全体を書く方法を「絶対リンク」と呼びます。どこから指定する時でも、同じアドレスになるので、「絶対的に」指定できるわけです。
近くに<a href="http://www.onsen.com/">温泉</a>がオープンしたのである。
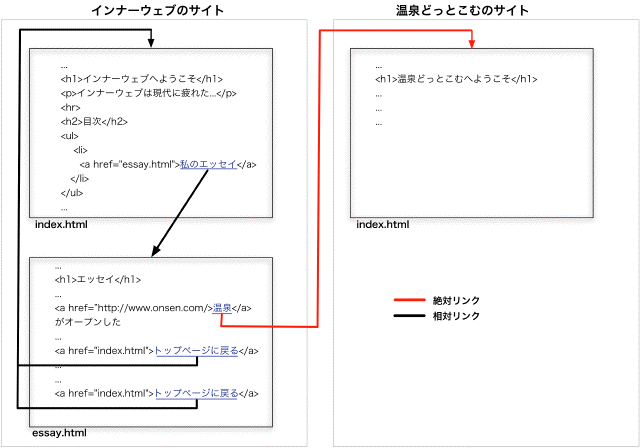
これに対して次のように、アドレスの一部を現在のページからの相対的な位置関係で示すもののことを「相対リンク」と呼びます(図4-9)。
<a href="#top">最初に戻る</a> <a href="index.html">トップページに戻る</a> <a href="essay.html#night ">夜の十分間</a>
図4-9のように、絶対リンクは自分(の組織)が作ったウェブページの外、つまり別のサイトを参照する場合に用いるのが普通です。これに対して、相対リンクは内部的なリンクに用います。相対リンクにしておけば、フォルダを移動したりしても、相対的な位置関係が変わらなければHTMLのコード(テキスト)を変える必要がありません。

|
| 図4-9 絶対リンクと相対リンク |
別のフォルダへの配置とリンク
上の例では、essay.htmlをトップページ(index.html)と同じファイルに置きましたが、上のフォルダにあるファイルや、サブフォルダ(下位のフォルダ)にあるファイルを指定することもできます。
たとえば、essayというフォルダを作ってその下にsamgaetang.html、ten-minutes.html、hot-spring.htmlといったファイルを作って、それぞれのエッセイを書いたとしましょう。 この場合、トップページにある index.htmlからエッセーへのメニューは、たとえば次のようにすることができます。
リスト4-3 サブフォルダへのファイルの配置
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>インナーウェブ ̶ 内なる宇宙を見つめて</title> </head> <body> <h1>インナーウェブへようこそ</h1> <p> インナーウェブは現代に疲れたあなたを心からリラックスさせる 「癒しの空間」をご提供いたします。 </p> <hr> <h2>目次</h2> <ul> <li><a href="essay/samgaetang.html">サムゲタン</a></li> <li><a href="essay/ten-minutes.html">夜の十分間</a></li> <li><a href="essay/hot-spring.html">温泉</a></li> </ul> <hr> </body> </html>
この場合、essayフォルダの中にあるファイルからトップページへのリンクは、次のようにひとつ上のフォルダを示す ".." を使って表すことになります。
<a href="../index.html">トップページに戻る</a>
このように、自分が作るHTMLファイル間のリンクは、サブフォルダをうまく利用して、相対リンクを使って記述するようにしておくと、ウェブサーバで公開するためにほかのコンピュータに移動したりしても、HTMLのコードを変える必要がなくなります。
メモ
上でトップページの戻り先を次のように指定しました。
<a href="../index.html">トップページに戻る</a>
これは次のように書いても同じことになります。
<a href="../">トップページに戻る</a>
"../" はひとつ上のフォルダを表しますが、フォルダだけを指定すると、そのフォルダ内の index.html というファイルを表示するのと同じ意味になるのです(ごくまれに「ウェブサーバ」の設定によってこうならない場合もあります)。
まとめ
この章では、ウェブの最大の特徴と言える「リンク」について学びました。リンクの種類には、同じページ内のリンク、自分のサイト内の別のページへのリンク、そして自分のサイトの外へのリンクの3種類があります。いずれも、<a>タグとhref属性を使って指定します。
リンク
- <a href="リンク先">...</a> ―― リンクの指定
文書の途中のリンク先の指定とそのリンク先へのリンク
- <a href="#xxx">...</a> ―― 同じ文書内のxxxという場所へのリンク
- <a href="xxx.html">...</a> ―― 別のページ(の先頭)へのリンク
- <a href="xxx.html#yyy">...</a> ―― 別のページの途中へのリンク
- <a href="http://www.xxx.yyy/zzz.html">...</a> ―― http://www.xxx.yyy/zzz.htmlという外部文書(の先頭)へのリンク
- <a href="http://www.xxx.yyy/zzz.html#location">...</a> ―― http://www.xxx.yyy/zzz.htmlという外部文書中のlocationという場所へのリンク
ページの途中へのリンクのリンクされる側の指定
- <TAG_X id="xxx" > ―― 任意のタグ(TAG_X)にid属性で指定する。ひとつのページで同じidは指定できない。
相対リンクと絶対リンク
- 相対リンク ―― そのページを基準に(..やフォルダ名を使って)相対的に指定
- 絶対リンク ―― リンク先のページのアドレスをフルに指定
HTMLのタグ
- <a href="...">...</a> ―― リンクの指定
いろいろなタグで使える属性
- id ―― IDの指定。リンクの飛び先を指定(このほかCSSなどでも使う)
文系の人にもわかるHTML5+CSS3入門
第4章 次の章へ