JavaScriptで学ぶ 文系の人にもわかるプログラミング入門
第8章 HTMLの表機能
第7章までの「けいさんれんしゅう」では, ダイアログボックスを使って問題を1問ずつ表示しては答えを入力してもらって, ブラウザのウィンドウには簡単なメッセージを書いただけでした。 それなりに計算の練習にはなるでしょうが, 利用者の使い勝手(使いやすさ)を考えると大きな改良の余地がありそうです。
たとえば, ショッピングのサイトではウェブページ内に住所や名前などをまとめて入力, 表示する機能が備わっています。 最初のダイアログで住所, 次のダイアログで名前などと, ひとつひとつ入力するのでは面倒でしょう。 計算問題も1問やるたびに答えを合わせるのではなく, 10問とか20問とかまとめて問題を解いてから, 最後に答合わせをしてくれた方が使いやすいでしょう。 図8-1のようなページにしたいところです。

|
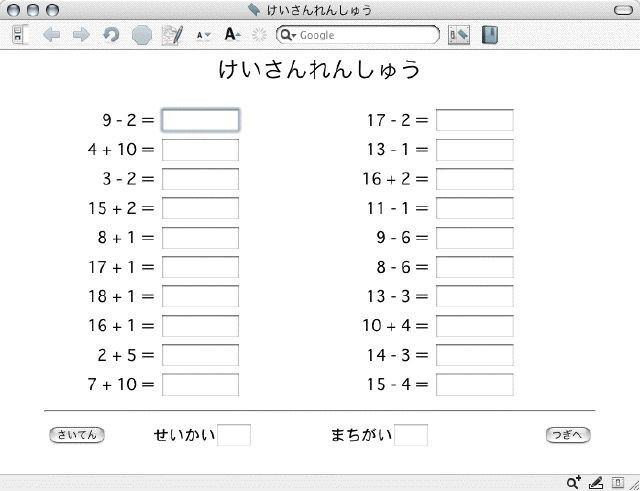
| 図8-1 計算練習ページ |
このページを表示すると, 20問の練習問題を2列に並べて表示してくれ, 答えを記入して, [さいてん]ボタンを押すと採点をしてくれます(図8-2)。 また, [つぎのもんだい]ボタンを押すと, 別の問題(20問)を表示します。

|
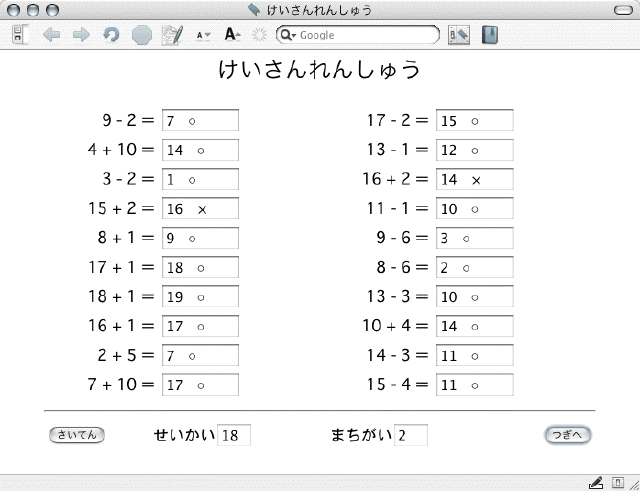
| 図8-2 計算練習ページの[採点]機能 |
このページは小学生が見慣れている「プリント」に似ているので, なじみもあり, 戸惑うことなく計算練習ができそうです。 このようなプログラムを目指しましょう。 まず一旦HTMLに戻り, 要素をきれいに並べるために表関連のタグを覚え, つづいてJavaScriptによる表の生成方法を身につけます。
簡単な表の作成
HTML(ウェブページ)の「表(table)」の本来の使い方は, 文字どおり「表」を作ることです。 まず, 図8-3のような単純な表を作ってみましょう。

|
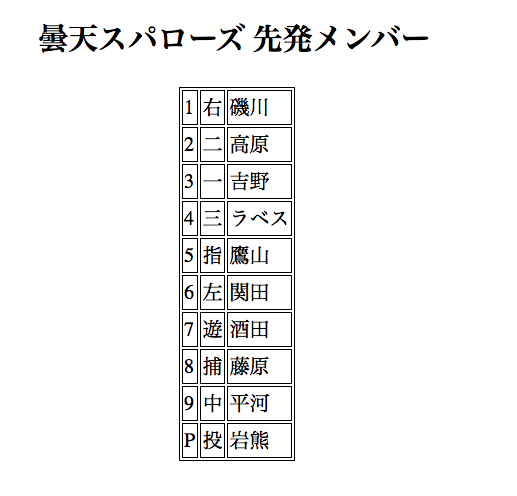
| 図8-3 簡単な表 |
この表を作るには, プログラム8-1のようなHTML文書を作ります。
プログラム8-1 example08-01.html 簡単な表
HTMLのコードを詳しく見るのは久しぶりなので, まず<body>から</body>までの本体部分をひと通り追ってみましょう。
スタイル指定
まず13行目は第2章で見たように, 見出し(header)です。
13 <h2 style="text-align:center;">曇天スパローズ 先発メンバー</h2>
見出しの属性に指定されている style="..." は「スタイル指定」と言われるものです。 第2章で<h2>...</h2>などのタグで囲まれた部分の「見栄え」は基本的には「ブラウザが決める」と書きましたが, スタイルを指定することで, HTML文書の作者が(かなり細かく)指定することもできます。 スタイル指定はCSS(Cascading Style Sheet)という言語で書かれますので, 「CSS」とか「CSSによる指定」などとも呼ばれます。
この例では "text-align: center;" としています。 テキストの並び方(alignment)を「中央揃え(センタリング)」してくれと指定しています。
15行目の<table>タグ(表のタグ)のstyle属性 "margin: auto;" は, 前後左右の空き(マージン)を指定するものです。 この場合, 前後左右の空きを「自動的に」決めてくれということになります。 こう指定すると, 左右に同じだけの空きができて, 結果的に表が図8-3のように中央に表示されることになります。
15 <table style="margin: auto;">
15行目から26行目が表の部分ですが, これは下で詳しく検討しましょう。 27行目は</body>で本体部分の終わり, 28行目は</html>でHTML文書の終わりを示すものでした。
15 <table style="margin: auto;"> 16 <tr><td>1</td> <td>右</td> <td>磯川</td> </tr> 17 <tr><td>2</td> <td>二</td> <td>高原</td> </tr> 18 <tr><td>3</td> <td>一</td> <td>吉野</td> </tr> 19 <tr><td>4</td> <td>三</td> <td>ラベス</td> </tr> 20 <tr><td>5</td> <td>指</td> <td>鷹山</td> </tr> 21 <tr><td>6</td> <td>左</td> <td>関田</td> </tr> 22 <tr><td>7</td> <td>遊</td> <td>酒田</td> </tr> 23 <tr><td>8</td> <td>捕</td> <td>藤原</td> </tr> 24 <tr><td>9</td> <td>中</td> <td>平河</td> </tr> 25 <tr><td>P</td> <td>投</td> <td>岩熊</td> </tr> 26 </table> 27 </body> 28 </html>
表を囲むタグ ── <table>...</table>
では, 表の部分(15-26行目)を見ましょう。 まず, 15行目は<table>タグです。 表(テーブル)は<table>タグで始まって</table>で終わります。 この<table>タグには上で見たように表を中央に表示するためのスタイル(style="margin: auto;")が指定されています。
1行を囲むタグ ── <tr>...</tr>
この表は図8-3を見るとわかるように10行×3列ですが, リストの16-25行目がその中身を表しています。 <tr>...</tr>で囲まれた部分が横1行分を表しています。 たとえばリストの16行目は次のようになっています。
16 <tr><td>1</td> <td>右</td> <td>磯川</td> </tr>
HTMLの表は, このように上から下に1行ずつ要素を指定していきます。
項目を囲むタグ ── <td>...</td>
<tr>...</tr>で囲まれた1行の中身を見てみると<td>...</td>というペアが3組あることがわかります。 たとえば, 13行目では, 「1」「右」「磯川」の3つの項目が<td>...</td>に囲まれています。 このそれぞれが罫線で区切られて表示されるわけです。 中身をよく見てみれば, それほど複雑ではありませんね。
以下同じように, <td>...</td>が1要素を, <tr>...</tr>が1行を表しています。
ファイル全体のスタイル指定
さて, 6行目から10行目の<style>...</style>の説明をまだしてありませんでした。 実はこれがないと, 表の「罫線」が表示されません。
6 <style>
7 table, tr, td {
8 border: solid 1px black;
9 }
10 </style>
このようにすることで, <table>...</table>, <tr>...</tr>, <td>...</td>で囲まれた要素の回りが実線で囲まれます。 この結果, 図8-3のように罫線が書かれた表ができあがります。
「border:」の指定方法はいくつかあるのですが, この形式では「border:」のあとに次の3つの項目を指定しています。
- 線の種類 —— solidで実線, dottedで破線, doubleで二重線などが指定できます。
- 線の太さ —— 「○px」と書くことで太さ○ピクセルの線を書くことができます。
- 色 —— black, red, pink など色の名前で指定したり, 第1章で説明したように「#00FF00」などといったように指定することもできます。
ちなみに, 6行目から10行目の<style>...</style>を取ってしまうと次のようになってしまいます。

|
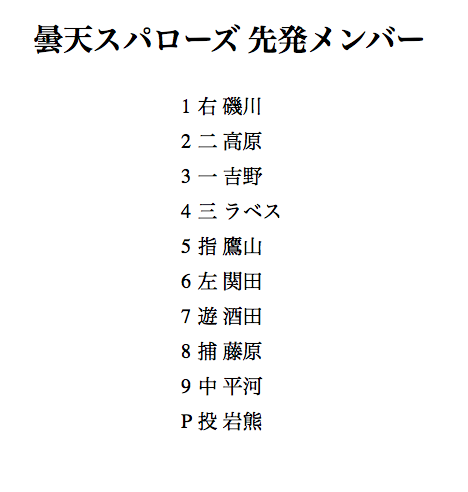
| 図8-4 スタイル指定をしなかった場合の表 |
表機能を使ったレイアウト
では, 計算問題に戻りましょう。
HTML(ウェブページ)の表(テーブル)の本来の使い方は, 上の例のような文字どおりの「表」を作ることですが, これを使って画像や文字列, 入力を受け取るための「フォーム」やボタンなどを思い通りに配置することができます。 ここでも, この整列機能を使って, きれいに計算問題を並べてみましょう。
なお, 以前は多くのウェブページで表機能が整列の道具として使われていましたが, 最近はCSSなどで指定することが多くなっていますし, それが推奨されてもいます。 表機能(<table>...</table>)は表を作るために用いましょう。
計算プリント
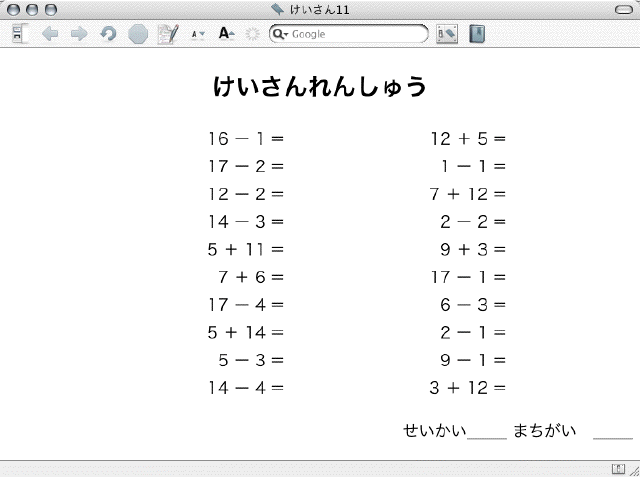
まず, 第1段階として図8-5のようなページを考えてみましょう。 小学校でよく配られるような計算練習の「プリント」のようなページです。

|
| 図8-5 「計算プリント」のページ |
このページでは, 問題を横2列で並べなければならないので, 第2章で学んだ単純なパラグラフ用のタグ(<p>...</p>)では間に合いません。 空白文字などをうまく使えばできるかもしれませんが, かなり大変です。 このために, 表機能を使いましょう。 まずは, JavaScriptでどう生成するかは忘れて, HTMLの世界でこのようなページを表示する方法を見ましょう。
10行2列の表を作るのも, 2行2列の表を作るのも本質的な違いはないので, まずはHTMLの「コード」の量が少なくてすむ2行2列の表を考えてみましょう。 あとで「2行」のところを「10行」に拡張すればよいのです。 図8-6のようなページを作ることにします。

|
| 図8-6 2行2列の問題のページ |
このページのコードは, たとえばプログラム8-2のようになります。
プログラム8-2 example08-02.html 計算練習9
16行目からが表部分です。
16 <table style="margin: auto;"> 17 <tr> 18 <td>7 + 6</td> 19 <td>= </td> 20 <td style="width: 20%;"> </td> 21 <td>13 + 4</td> 22 <td>= </td> 23 </tr> 24 <tr> 25 <td>16 − 3</td> 26 <td>= </td> 27 <td style="width: 20%;"> </td> 28 <td>7 − 1</td> 29 <td>= </td> 30 </tr> 31 </table>
17-23行目のコードは, 表示の1行に相当するものです。 表で表示される1行が長いので, コードでは7つの行に分けて書きました。
<tr>...</tr>で表の横1行でした。 1行に現れる各要素は<td>...</td>で区切ります。 この例だと「7 + 6」「= 」「 」「13 + 4」「= 」の5つの要素が一番上の行に並ぶことになります。 3番目の「 」では文字は何も表示されないで空欄になります。
6行目からのスタイルで<td>...</td> の内容の位置を決めています。 ここではその枠の中で(とは言っても, この例では実際には枠は見えないのですが)右寄せを指定しています。 計算問題は「=」の側で揃っていたほうがよいでしょう。
6 <style>
7 td {
8 text-align: right;
9 }
10 </style>
<td style="width: 20%;"> の "width: 20%;" は, この升目の幅を表全体の20%にするよう指定する属性です。 これによって, 左側の問題(「7 + 6= 」の後に表全体の20%分の幅をとって答を書くだけのスペースをあけています。
<tr>...</tr>の中に<td>...</td>が入れ子になっていることを字下げ(インデント)で表現しておくと, コードの意味がわかりやすくなります。 HTMLによる列挙の表現やJavaScriptのループや条件分岐(if文)などと同じです。
17 <tr> 18 <td>7 + 6</td> 19 <td>= </td> 20 <td style="width: 20%;"> </td> 21 <td>13 + 4</td> 22 <td>= </td> 23 </tr>
メモ
<td>...</td>の中には, <img>タグを使って図を入れたり, これから学ぶ「ボタン」や入力用の「フォーム」などを指定することもできます。 <table>を使うと, さまざまな要素がきれいに並べられます。
なお, 「スタイルシート」の機能を使っても要素の配置を制御することができます。 ここでは, スタイルシートは用いずに, 比較的単純な表機能(<table>...</table>)を使っておきます。
さて, まだ表の1行目の2問しか終わっていませんでした。 24行目からコードで表の2行目の2問を表示しています。 これは上とまったく同じ構造なのでおわかりでしょう。
24 <tr> 25 <td>16 − 3</td> 26 <td>= </td> 27 <td style="width: 20%;"> </td> 28 <td>7 − 1</td> 29 <td>= </td> 30 </tr>
今見ているのは2行2列の表なので, これで升目の部分はおわりですが, たとえば10行10列にするならば, これに相当するコードを, あと8つ書けばよいことになります。
その下の</table>は表の終わりを示す終了タグです。
31 </table>
HTML本体の終わりを示す</body>の上にあるのは採点用の欄です。 右寄せして, 正解と間違いの数を書く欄を作っています。
33 <p style="text-align: right;">せいかい______ まちがい______</p> 34 </body> 35 </html>
表作成用のタグにはこのほかにもいくつかありますが, JavaScriptを使ったレイアウト用には当面ここに出てきたタグがあれば大丈夫でしょう。
表の「デバッグ」
表を作ったときに, どうもうまく並ばないということが時々起こります。 このような, エラーを修正する(デバッグする, debug)ときに役に立つ方法をご紹介しておきましょう。 それは, border="1"を指定して様子を見るというものです。
プログラム8-2の16行目を次のように変えてみましょう。
16 <table border="1" style="margin: auto;">
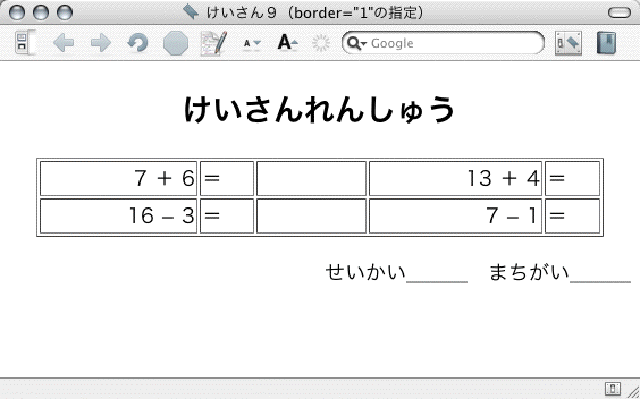
こうすると一目瞭然(図8-8), どのような要素があるかがすぐにわかります。 表を使ってレイアウトするときは, まずborder="1"を指定しておいて作ってから, 最後にこれをはずすと楽でしょう。

|
| 図8-8 border="1"を指定 |
メモ
「border="1"」のように罫線を指定するのは, 現在は推奨されていない書き方ですが, 以前よく使われていたものなので, 現在でもブラウザが対応してくれています。 あくまでもデバッグ用の機能と心得ておきましょう。 本番では, <style>...</style> などのスタイルで指定します。
まとめ
この章では, 要素をレイアウトするために使うHTMLの表(テーブル)の使い方を学びました。
HTML ── 表(テーブル)関連のタグと属性
- <table>...</table> ── 表全体を囲む
- <tr>...</tr> ── 表の横1行を囲む
- <td>...</td> ── 表の1項目を囲む
CSS
- text-align: left | center | right —— 位置揃えの指定
- border: solid 1px black; —— 罫線の指定。 これで1ピクセルの罫線を周囲に引くことになる。 solidの代わりに, dotted, dashed, double, ...の指定が可能。 詳しくは「css border」といったように検索してみてください。
- width: ○○% —— ひとますの幅を指定。 %, px(ピクセル単位), cm, mm, 文字の幅(em)などを使って指定可能。
JavaScriptで学ぶ 文系の人にもわかるプログラミング入門
第8章 次の章へ