JavaScriptで学ぶ 文系の人にもわかるプログラミング入門
第2章 HTMLの基本
第2章ではウェブページ(ホームページ)を作成するための言語であるHTMLについて学びます。 このコラムの主題はあくまでも「プログラミング」(プログラムの作成法)ですが, このコラムで学ぶJavaScriptという「プログラミング言語」をウェブページで使うためにはどうしてもHTMLの知識が必要になります。
このコラムではHTMLについて深く学ぶことはしません。 JavaScriptのプログラムを作る上で必要なものを, 順次学んで行きます。 まず, ここでは文章中心のページが作成できるのに必要な「タグ」を学びます。 以降の章でも, 作成するプログラムとの関連で必要なHTMLの要素を少しずつ追加していきます。 すでにHTMLを知っている人も, プログラミングの予行演習という観点から, ざっと目を通してください。
簡単なHTML文書
ともかくHTMLの文書の例を見てみましょう。
プログラム2-1example02-01.html HTML文書の例(←クリックするとこの例の文書がブラウザのウィンドウ内に表示されます)
エディタを起動して, この「HTML文書」を入力(あるいはコピー・ペースト)し, たとえば, example02-01.htmlという名前で「テキスト形式」でファイルに保存してください(文字コードはUTF-8)。
ブラウザ(browser)に読み込むと, 図2-1のように表示されます。 これは, WindowsのInternet Explorerで表示したところですが, 別種のコンピュータの別のブラウザ, たとえばmacOSのFirefox(ファイアフォックス)で表示しても, ほぼ同じように表示されます(図2-2)。

|
| 図2-1 WindowsのInternet Explorerによる表示 |

|
| 図2-2 macOSのFirefoxによる表示 |
HTMLの文書では「タグ」が重要な働きをします。 どんなブラウザでも同じように表示されるための, 中心的な役割をしているのがこのタグです。 タグは, その名前(英語名)を「<」と「>」で囲んだ形をしており, このタグを見てブラウザが文字や図などをウィンドウ内にどう表示するかを決めます。 上の例は短いですが, それでも<html>, <head>, <title>, <meta>, <body>など, たくさんのタグが使われています。
トレーナーやTシャツなど首のところに「タグ」がついています。 タグを見ると, 大きさ(S, M, L, XL, XXL, ...)やメーカー, 時には洗濯の仕方などがわかります。 同じように, HTMLの文書では文字や単語, 文などにタグを付けて, これはタイトル, これは大きく, これは斜体で, などと示すわけです。
多くのHTMLタグには, 「開始タグ」と「終了タグ」があります。 終了タグは開始タグの名前の頭に「/」が付いたもので, 開始タグと終了タグに囲まれた部分が, そのタグが適用される対象となります。 たとえば, プログラム2-1の5行目あたりにある次の行に注目しましょう。
<title>JavaScriptとHTMLの関係</title>
開始タグ<title>と終了タグ</title>に囲まれた「JavaScriptとHTMLの関係」という文字列が, タイトル(表題)というわけです。 上の例に出てくる, ほかのタグについても簡単に説明しましょう。
- <!DOCTYPE ...> ── これもHTMLのタグではなく, DOCTYPE宣言と呼ばれるもので, この文書がどのような規格に基づいている文書であるかを示しています。 この行も書かなくてもブラウザは問題なくこの文書を表示してくれますが, このまま書いておきましょう。
- <html>...</html> ── ファイルがhtmlで書かれた文書であることを示すタグです。 どのようなhtmlファイルにも, <html>タグがあり, 最後は</html>で終わります。
- <head>...<head> ── 「ヘッダ」部分。 ...の部分には, 本文として表示されないものの, この文書に関係する事柄を記述します。 たとえば, ページのタイトル(表題)などがここに書かれます。
- <title>...</title> ── ...の部分に, この文書のタイトル(表題)を書きます。 通常はブラウザウィンドウのタイトル部分に表示されます(図2-1, 2-2を参照)。 上に書いたように, <title>...</title>は「ヘッダ」に入るので, <head>...<title>...</title>...</head>と並ぶことになります。 ここに指定した文字列は, 「お気に入り(ブックマーク)」に入れたときに表示されます。 また, GoogleやYahoo!などの「検索エンジン」はこれを見てページの内容を判断することが多いので, 簡潔に, それでいて内容がよくわかる文字列を書くようにします。
- <body>...</body> ── ...の部分にブラウザ画面に表示される文字や画像など本体(コンテンツ)書きます。
- <h1>...</h1> ── 見出し(ヘッダ)。 見出しのレベルには<h1>...</h1>, <h2>...</h2>, ..., <h6>...</h6>と6種類あって, <h1>が一番の大見出しになります。 この例では, 一番上のレベルの見出しだけを使いました。
- <p> ... </p> ── 普通の段落(パラグラフ)。 ...の部分に書かれた内容が, ひとつの段落としてまとまって表示されます。
上の例のように, 見出しと普通の段落からなる文章を書きたい場合は, <body>と</body>のあいだに, 見出しタグ(<h1>から<h6>まで)と<p>タグを使って次々と段落を追加していけばよいわけです。
なお, 「<!--」と「-->」で囲まれた部分は「コメント(comment)」で, この中に書かれた文字列はブラウザには表示されません(「<!--」と「-->」はタグではありません)。 コメント部分には何を書いてもよいので, たとえば, 次のようなメモを書いたりもできます。 コメントは複数の行にまたがることもできます。
<!-- あとで, ここに追加する。 候補は次のとおり。 <h2>韓国のバス</h2> <h2>韓国の携帯電話</h2> -->
属性と属性値 ── <タグ名 属性1="属性値1" 属性2="属性値2" ...>
上の説明では<meta>タグの説明をとばしました。 このタグには終了タグはありません。
このタグ単独で(対象の文字列なしで)役目を果たすものです。 タグの対象となる文字列の代わりに「属性」が指定されています。 <meta>タグにはcharsetなどの属性があり, それぞれの属性に「値(属性値)」を指定することによって, この文書の性質をブラウザに知らせて, ブラウザによる処理を助ける役目をします。 下のように書くことで, このファイルの内容は日本語で, 「utf-8」と呼ばれるコードで書かれていることを指定しています。
<meta charset=utf-8">
この指定がないと, ブラウザの設定によっては日本語が正しく表示されないで, いわゆる「文字化け」を起こすことがあります。 最近のほとんどのパソコンでは文字コードとしてutf-8が使われていますので, 日本語の文書では, この行はこのまま入れるようにしましょう。 なお, 文字コードとしてutf-8以外のもの(たとえば, 以前よく使われていた「Shift JIS」など)を指定した場合は, その指定をここに書くことになります。
属性値は必ず一組の引用符(「"..."」または「'...'」)で囲みます。
なお, タグや属性に大文字と小文字の区別はありません。 つまり, <h1>と書いても<H1>と書いても同じことになります。 ただし, 多くの人は小文字で書いていますので, これから作るウェブページでは小文字のタグを使うのがよいでしょう(HTMLと少し関係のあるXMLという標準では「タグ」は小文字で書くことになっていますので...)。 以降, このコラムでも, タグや属性は原則として小文字で書きます。
タグとブラウザの関係
HTML文書について, 別の角度からタグの特徴を整理してみましょう。
- HTML文書は, ブラウザのウィンドウに表示される「文字(テキスト)」と, 文字が文書中でどのような意味を持つかを表す「タグ」から構成される。
- タグが文書の構造を決める。 タグの適用対象となる文字列が, 「見出しの役目をする」とか, 「普通の段落をなす」とかをタグによって指定する。
- タグは対象となる文字列の文書中の役目を表すが, それがブラウザによってどのように表示されるかはタグ自体では決まらない。 表示を決めるのはブラウザの役目である。 たとえば「<h1>...</h1>の部分は, 太字の大きめの文字列にする」「<p>...</p>で囲まれた複数の段落は互いにあいだを1行開けて表示する」といったことを決めているのはブラウザである(ただしスタイルシートという仕組みを使えば, 文書の作成者が指定することもできます)。
- スペースやタブ, 改行はどこにいくつ入れても表示結果は(ほぼ)同じになる。 タグが文字の文書中の意味を決めるので, それに従ってブラウザがレイアウトします。 このため, 字下げ(インデント, indent)や空行(何も文字が書いてない行)などを用いて, HTMLの文書を読みやすくすることができます。
注意!
ここでいう「スペース」とはいわゆる「半角」のスペース(アルファベットの文字を入力できる状態, つまり仮名漢字変換をオフにした状態でスペースバーを押したときに入力される文字)です。 いわゆる「全角」のスペース(文字の幅が漢字と同じ空白文字)は漢字や平仮名などと同じように扱われ, その分のスペースが表示されてしまうので, ここでいう字下げの目的には使えません。
第3章以降でJavaScriptのプログラムを入力する際にもスペースを使って字下げなどができますが, この場合も使えるのは半角のスペースだけです。 全角のスペースを使うとそれは空白としては扱われず, 多くの場合エラーになります。 見ただけではわからないので, 入力時に気をつける必要があります(ただしES2015という広まりつつあるJavaScriptのバージョンでは, 全角のスペースを使うと空白として扱われエラーにはなりません。 そうは言っても全角のスペースは特に必要な場合以外は使わないでおいたほうが無難でしょう)。
HTMLエディタの利用
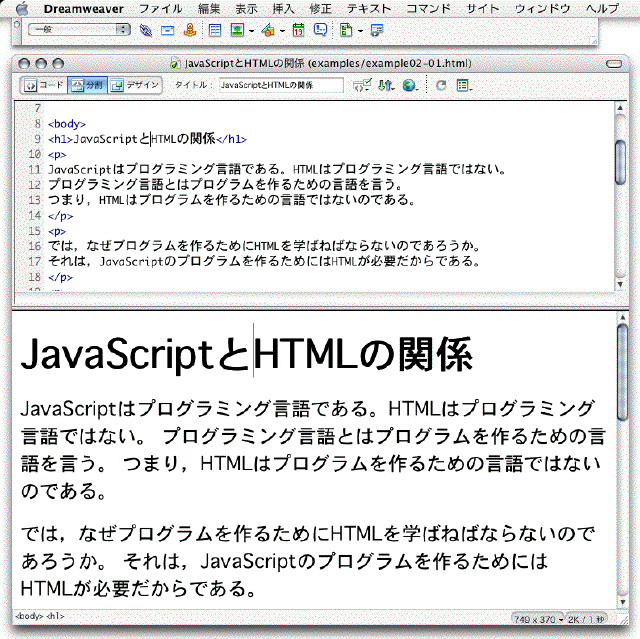
ホームページが世の中に広まり始めた頃は, ほとんどの人が直接タグを使ってHTML文書を作成していましたが, 「HTMLエディタ」と呼ばれるプログラムも使われています。 Adobe DreamWeaver(図2-3), Coda, Microsoft FrontPage, IBMの「ホームページ・ビルダー」などなどたくさんの種類がありますが, HTMLエディタを使うと, タグを使わずにワープロソフトと同じような感じで画像などが入ったウェブページを作成できます。 HTMLの「ソース」を見ながら, ワープロのように編集できます。 たとえば, 図の上半分にはHTMLのソースが, 下にはブラウザに表示されるイメージが表示されています。
HTMLエディタだけで話がすむのならば, タグをおぼえる必要ないのですが, この章でタグの説明しているのは, JavaScriptのプログラムを作るのには, どうしてもタグを操作する必要があるからです。
画像の挿入や位置指定, 表(テーブル)の作成, 細かなレイアウトの指定などを行うには, HTMLエディタがとても便利で効率的です。 おすすめは, 一応タグの働きを理解した上で, HTMLエディタを利用するという方法です。 そうすれば, 両方の「イイトコ取り」ができます。 このコラムはプログラミングを学ぶためのものですので, HTMLエディタについてはこれ以上触れませんが, 本格的な「ウェブプログラミング」をする際には, HTMLエディタを使うと便利かもしれません。

|
| 図2-3 DreamWeaverの画面 |
まとめ
HTMLの文書の特徴と, ごく基本的なタグを見ました。 実際に例題を自分で入力して, 自分なりにいろいろ変えてみてください。 次の章から始まるプログラミングについても同様ですが, 自分で試してみないとなかなか身に付きません。
HTML文書の「型紙」
簡単なHTMLの文書を作る際には, 次の「型紙」を利用しましょう。 【タイトル】のところにウェブページ(文書)のタイトル(表題)を, 【本文】のところに書きたい内容を入れます。
<!DOCTYPE html" <html> <head> <meta charset=utf-8" /> <title>【タイトル】</title> </head> <body> 【本文】 </body> </html>
HTMLのタグなど
- <!DOCTYPE ... /> ── DOCTYPE宣言
- <html>...</html> ── HTMLのコードはこのタグに囲まれる
- <head>...</head> ── ヘッダ部分
- <title>...</title> ── ヘッダ部分に書かれるタイトル
- <meta ...> ── 文字コードなどの指定
- <body>...</body> ── HTMLの本体部分(ブラウザに表示される部分)
- <h1>...</h1>, ..., <h6>...</h6> ── 見出し
- <p>...</p> ── 段落(パラグラフ)
- <!-- --> ── コメント。 ブラウザからは無視される
JavaScriptで学ぶ 文系の人にもわかるプログラミング入門
第2章 次の章へ