文系の人にもわかるHTML5+CSS3入門
第11章 フォーム
ウェブ上で列車やコンサートなどの切符の予約、添削問題の解答などをする際には「フォーム(form)」という機構が使われます。フォームを使うと、文字列を書き込んだり、表示された選択肢から適当なものを選んだりして、その結果を送信したりといったことが可能になります。
残念なことに、フォームを使って有用なウェブページを作るには、JavaScriptなどの「プログラミング」の知識が必要になります。送信された結果をどう処理するかはHTMLだけの範囲ではできないのです。
そこで、このコラムではフォームに関連するタグについて、そういったタグを使うとどのような項目がブラウザに表示されるかだけを紹介しまするにとどめることにします。
フォームの例
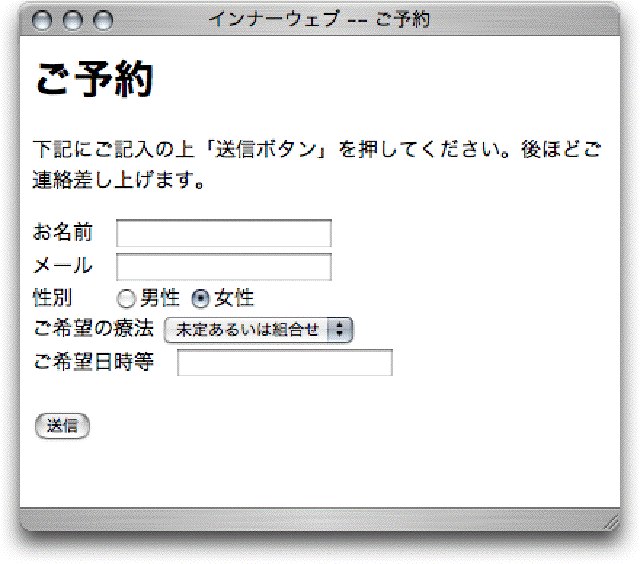
フォームの機能を使って、インナーウェブの予約ページを作ってみましょう。図11-1のようなページを作ります。
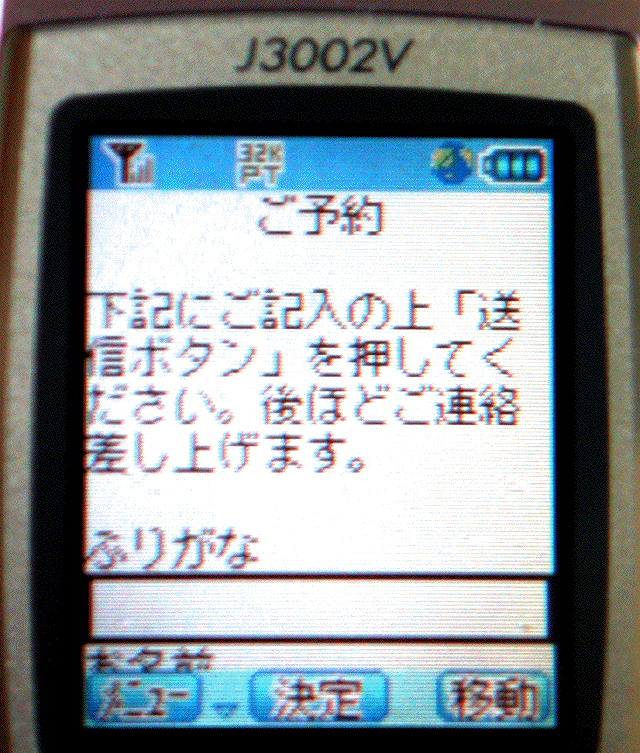
このページは、シンプルに作って携帯電話でも使えるようにしてみましょう。同じページを携帯電話のブラウザで表示すると、たとえば図11-2のようになります。このページを作るためのHTMLコードはリスト11-1のようになります。

|
| 図11-1 予約フォーム |

|
| 図11-2 予約フォームを携帯電話の画面に表示 |
リスト11-1 reserve.html フォームの例
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>インナーウェブ -- ご予約</title> 6 </head> 7 <body> 8 <h1>ご予約</h1> 9 <p> 10 下記にご記入の上「送信ボタン」を押してください。後ほどご連絡差し上げます。 11 </p> 12 13 <form name="contact" method="post" action="<...>"> 14 お名前 <input type="text" name="name"><br> 15 メール <input type="text" name="email"><br> 16 性別 <input type="radio" name="sex" value="male">男性 17 <input type="radio" name="sex" value="female" checked>女性<br> 18 ご希望の療法 19 <select name="kind"> 20 <option value="seitai">整体</option> 21 <option value="ashiura">足裏マッサージ</option> 22 <option value="kikou">気功</option> 23 <option selected value="etc">未定あるいは組合せ</option> 24 </select> 25 <br> 26 ご希望日時等 <input type="text" name="time"><br><br> 27 <input type="submit" name="submit" value="送信"> 28 </form> 29 30 </body> 31 </html>
上で触れましたが、このページの「送信」ボタンを押して患者さんの予約を処理するには、プログラミングの知識が必要になります。このため、このページは表示して、入力をしてみることができるだけで、本当には使えません(残念ですが)。
フォームの開始と終了 ―― <form>...</form>
フォームは文字どおり<form>...</form>で囲まれます。この中に図11-1のような文字列入力用の欄やラジオボタンによる選択肢の表示、ポップアップメニューによる選択肢の表示などが行うためのタグを書きます。
<form>タグには、リスト11-1の13行目のようにname、methodなどの属性を指定します。いずれも、プログラムなどでフォームを処理する側が利用するものですので、ここでの説明は省略します。
<form>...</form>の中にフォームを構成する要素を書きます。この中に書くことのできる主な要素を次にまとめました。
- <select> <option>xxx <option>yyy <option>zzz </select> ―― 選択肢をポップアップ(pop-up)メニューで提供。xxx、yyy、zzzが選択肢として表示される。<option>タグにselected属性をつけると、その項目があらかじめ選択した状態になる。図11-1の「ご希望の療法」の右に使われている
- <input>...</input> ―― フォームのその他の項目。type属性で以下の種類を指定できる
- type="text" ―― テキスト入力欄(1行)。図11-1のお名前、メールなどの領域に使われている
- type="radio" ―― ラジオボタン。選択肢のうちから、ひとつを選択。図11-1の「性別」に使われている
- type="checkbox" ―― チェックボックス。選択する、しないを選択できる
- type= " submit " ―― 送信(提出、submit)ボタン。フォームの内容を送信する。このボタンが押されると、通常、<form>タグのaction属性に指定されたプログラムなどにフォームに記入された内容を送る。リスト11-1の例ではhttp://www.innerweb.jp/cgibin/reservation-handling.cgiというプログラムに処理が任される
- type= "reset" ―― リセット(reset)ボタン。フォームに入力した内容をクリアする
- type="button" ―― (普通の)ボタン。JavaScriptのプログラムなどで、ボタンを押したときに特別な動作をするように設定できる
- <textarea>...</textarea> ―― テキストエリア(複数行にわたるテキスト入力欄)。<input type="text">...</input>のテキスト入力欄とよく似ているが、複数行の領域を指定できる。style属性で width、heigthなどを使って幅や高さができる
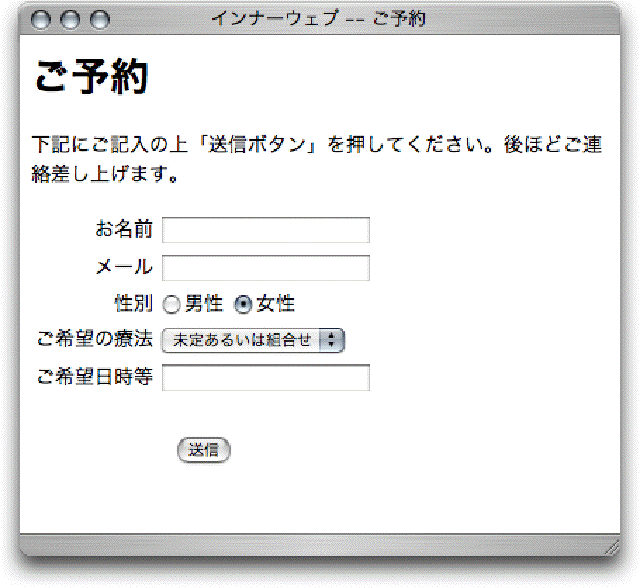
<form>...</form>の中には、普通のタグも書くことができます。たとえば、<table>...</table>を使って要素をわかりやすく並べる手法がよく用いられます。図11-3は図11-1と同じような内容のページを、<table>タグを使って並べてみたものです。図11-1よりもきれいに並べることができます。

|
| 図11-3 <table>タグを使ったフォーム要素の整列 |
メモ
<table>タグは通常の携帯電話のブラウザでは対応していませんので、うまく考えておかないと、携帯電話で表示するとレイアウトが崩れてしまいます。携帯電話を使ってアクセスしてもらいたいページの場合は、 <table>タグを使ったレイアウトは使わないのが得策です。
まとめ
HTMLのフォームの機能を使うと、ページを閲覧した人から情報を収集することができます。残念ながら、JavaScriptなどのプログラムを作らないと収集はできませんので、ここではフォームを作る際に用いられる主なタグや属性を簡単に紹介しました。
フォーム関連のタグと属性
- <form>...</form> ―― フォーム全体を囲む
- <select> <option>xxx <option>yyy <option>zzz </select> ―― 選択肢をポップアップ(pop-up)メニューで提供
- <textarea>...</textarea> ―― テキストエリア(複数行に渡るテキスト入力欄)
- <input>...</input> ―― フォームのその他の項目。type属性で種類を指定
- type="text" ―― テキスト入力欄(1行)
- type="radio" ―― ラジオボタン。ひとつを選択
- type="checkbox" ―― チェックボックス
- type="submit" ―― 送信(提出、submit)ボタン
- type="reset" ―― リセット(reset)ボタン
- type="button" ―― (普通の)ボタン
文系の人にもわかるHTML5+CSS3入門
第11章 次の章へ