文系の人にもわかるHTML5+CSS3入門
第1章 ワープロの文書とホームページの違い
このコラムでは、ホームページの仕組みと作成方法の基本を学びます。
まず、第1章と第2章で、ワープロの文書とホームページとを比較しながら初めてのページを作ってみましょう。
初めてのページ ―― 同じようなページをワープロで
まず、図1-1のような、とても短いホームページについて見てみましょう。

|
| 図1-1 これから作成するページ |
いきなり、ホームページを作るのはちょっと大変ですので、まずワープロを使って似たようなページを作ってみましょう。Microsoft Word(マイクロソフト・ワード)などのワープロソフトを使って、図1-1と同じようなレイアウトのページを作成してみてください。
たとえば、次のようにしてみてください。
- Wordなどのワープロソフトを起動し、新しい文書(白紙の文書)を作成します。
メモ
Wordでホームページを作ることもできますが、Wordのホームページ作成機能にはいくつか問題がありますし、この機能を使ってHTMLの勉強をするのは困難ですので、ここでは普通の文書の新規作成を選択してください。
-
図1-1と同じように文字を入力し、大きさなどを指定します。
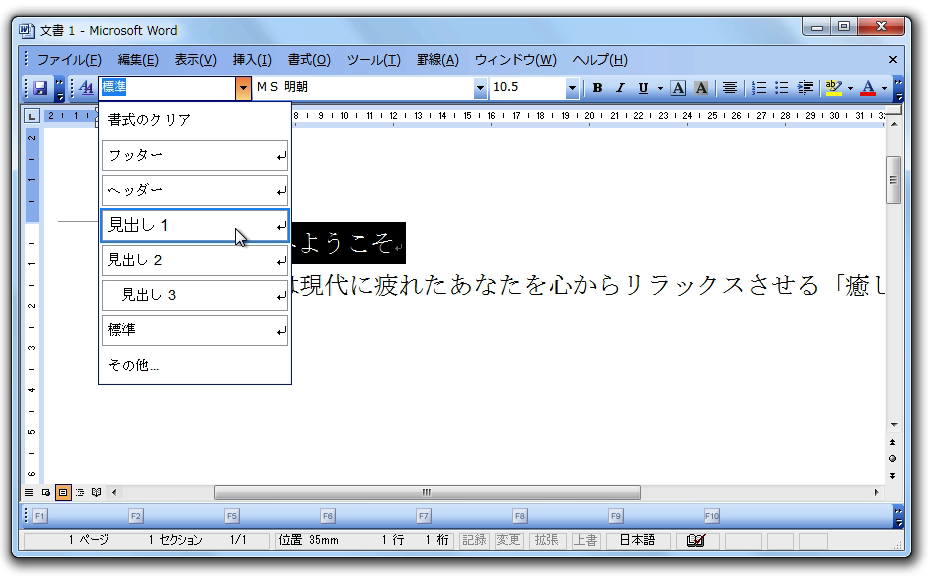
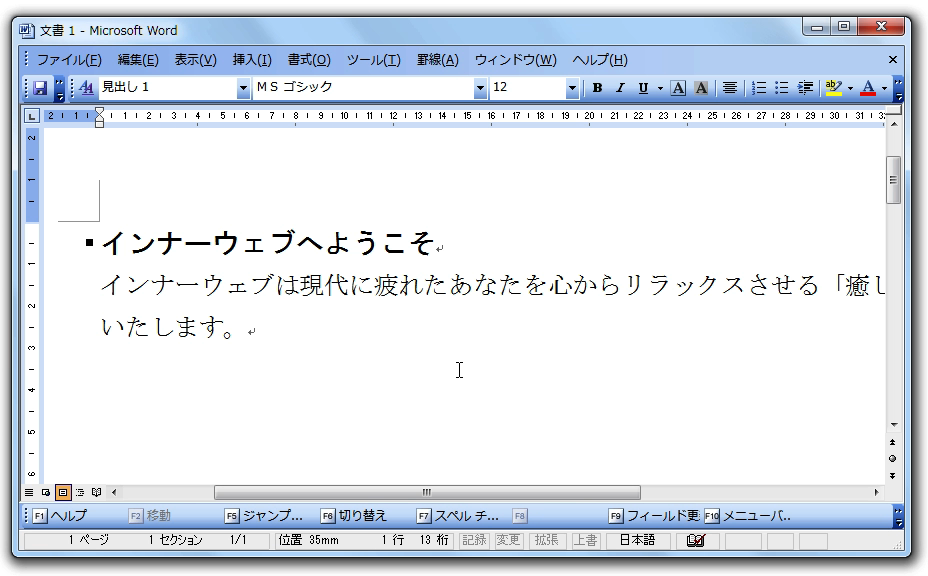
「インナーウェブへようこそ」の部分はタイトル(見出し)なので、書体(フォント)を大きくして太字にするか、図1-2のように、「見出し1」などの見出し用のスタイル(style)を選択して目立つようにしてください。図1-3のようなページに仕上げてください。
図1-2 Wordにおける「スタイル」の指定

図1-3 ワープロで図1-1と同じようなページを作成 -
入力が終わったら[ファイル]メニューから[上書き保存](あるいは[保存])を選択します。
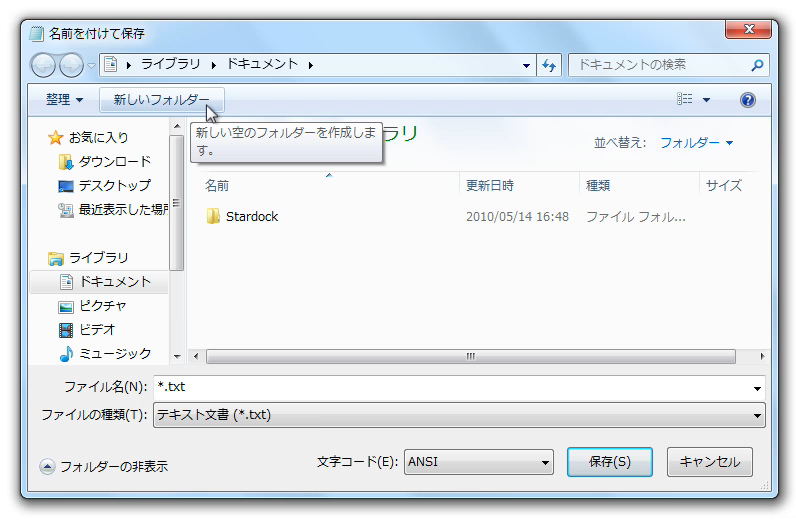
図1-4のようなファイル保存の「ダイアログボックス」が表示されます。
図1-4 ファイル保存のダイアログボックス -
適当な場所にwebpageというフォルダを作り、そのフォルダに移動します。
たとえば[デスクトップ]の下に[webpage]というフォルダを作ってください。このコラムで使う例題をすべてここに入れることにします。
Windowsの場合、新しいフォルダを作るには、上の図1-4のように、ダイアログボックスの上のほうにある[新しいフォルダ]のアイコンをクリックして作るのが簡単です。 - 新しいフォルダを作ったら、それを選択してそのフォルダに移動してください。
-
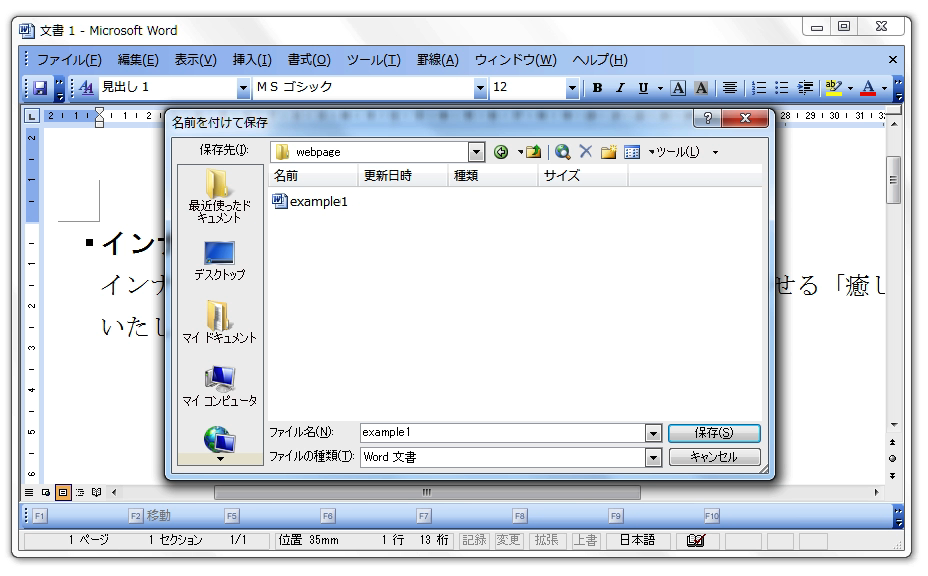
example1という名前で保存します(図1-5)。

図1-5 名前を指定して保存
HTMLではどうなる?
ワープロソフトで図1-3のようなページを作るのは簡単です。 文字を入力して、必要な部分にスタイルを指定すればよいのです。
じつは同じようなホームページをHTMLで作るのもそんなに大変ではありません。次のような「HTMLコード」を書いて、それをHTMLの文書として保存すればよいのです。具体的な方法は第2章で紹介しますが、どのようなものになっているか、まず見てみましょう。
リスト1-1 example1.html 最初のホームページのHTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"">
<title>インナーウェブ ―― 内なる宇宙を見つめて</title>
</head>
<body>
<h1>インナーウェブへようこそ</h1>
<p>
インナーウェブは現代に疲れたあなたを心からリラックスさせる「癒しの空間」をご提供いたします。
</p>
</body>
</html>
図1-1のウェブブラウザに表示されたものと、リスト1-1のHTMLのコードを比較してみましょう。ウェブブラウザでは色違いの文字だけが表示されています(色を付けたのはわかりやすくするためで、実際には色の違いはありません)。このうち<title>...</title>に囲まれた部分は、ブラウザのウィンドウの「タイトルバー」あるいは「タブ」の部分に表示されます。
残りの<html>、 <head>、<title>、</title>などは「タグ(tag)」と言われるもので、ウェブブラウザには表示されません。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>インナーウェブ ―― 内なる宇宙を見つめて</title>
</head>
<body>
<h1>インナーウェブへようこそ</h1>
<p>
インナーウェブは現代に疲れたあなたを心からリラックスさせる「癒しの空間」をご提供いたします。
</p>
</body>
</html>
ホームページを記述する言語 ―― HTML
さて、HTMLの「タグ」は何のためにあるのでしょうか?
ホームページは「HTML」という「言語」を使って書かれます。HTMLはHyperText Markup Language(ハイパーテキスト用マークアップ言語)を略したものです。「ハイパー」は日本語にすれば「超」です。したがって「ハイパーテキスト」は単に文字が並んでいるだけでなく、それを超えたものであるというわけです。
「マークアップ」は印刷の用語で活字や並べ方などを指定する「組み指定」のことです。
Wordなどの従来のワープロでは、たとえば文字を大きくして「見出し」にするのに、文字を選択してから太字にして大きくしたり、「見出し1」などのスタイルを指定したりします。これに対してHTMLの文書では、「タグ」で「見出し」を指定(マークアップ)するのです。
トレーナーやTシャツなど首のところに「タグ」がついています。タグを見ると、大きさ(S, M, L, XL, XXL, ...)、メーカーや加工した国、時には洗濯の仕方などがわかります。同じように、HTMLの文書では文字や単語、文などにタグを付けて、「これが見出し」「ここから次の段落の始まり」などと示すわけです。
タグをつける場所は対象の前と後ろ。開始タグで始めて、終了タグで終わります。たとえば、一番大きな見出しならば、<h1>ではじめて</h1>で終わるといった具合です。
おもなタグの意味
それでは、上の文書で使われているタグの意味を見てみましょう。いずれのタグもとてもよく使われるものばかりですので、しっかり覚えてください。
- <!DOCTYPE html> ―― ファイルがHTMLで書かれた文書であることを示す特別なタグです(厳密にはHTMLのタグではありません)。HTML文書の最初には必ずこれを書いておきましょう(じつは当面は書かなくても大丈夫なのですが、これを書いておいたほうが将来も安心です)。
- <html>...</html> ―― HTML文書の始まりと終わりを示すタグです。このタグがないとブラウザで正しく表示されません。HTMLの文書(HTMLファイル)は、通常、その頭(<!DOCTYPE html>の後)に<html>タグが来て、最後は</html>で終わります。
- <head>...</head> ―― ヘッダ。「...」の部分には、ウェブブラウザのウィンドウ内には表示はされないものの、この文書に関わる事柄を記述します。たとえば、ページのタイトル(表題)や、そのファイルで使われている文字コード(下のメモ参照)などがここに書かれます。
- <meta charset="utf-8"> ―― メタタグ。このHTMLファイルで用いる文字コードを指定しています。いろいろなメタタグがあるのですが、「charset=...」とすることで文字コードを指定できます。ここでは、utf-8という最近よく使われる文字コードが指定されています。当面は、このタグをこのままここに入れると覚えておいてください。
-
<title>...</title> ―― ...の部分に、この文書のタイトル(表題)を書きます。通常はウェブブラウザのウィンドウの一番上のタイトルバーあるいはタブの部分に表示されます。
上に書いたように、<title>...</title>は「ヘッダ」に入るので、 <head> ... <title> ... </title> ... </head>と並ぶことになります。
タイトル部分に指定した文字列は、「お気に入り(ブックマーク)」に入れたときに表示されます。また、Google(グーグル)やYahoo(ヤフー)などの「検索エンジン」はこれを見てページの内容を判断することが多いので、簡潔に、それでいて内容がよくわかる文字列を書くようにします。 - <body>...</body> ―― ...の部分にブラウザ画面に表示される文字や画像など本体(コンテンツ)を書きます。
-
<h1>...</h1> ―― 見出し。見出しのレベルには<h1>...</h1>、<h2>...</h2>、...、<h6>...</h6>と6種類あって、<h1>が一番の大見出しに、<h2>...</h2>は2番目のレベルの見出しになります。
この例では、一番上のレベルの見出しだけを使いました。後ろの章で他の見出しを使う例を見ます。 -
<p> ... </p> ―― 普通の段落(パラグラフ)。...の部分に書かれた内容が、ひとつの段落としてまとまって表示されます。
メモ
文字をコンピュータで処理するためには、文字を数値に対応させて記憶します。たとえば、「あ」の文字を1に、「い」の文字を2に、「愛」という文字を3456にといった具合です。
この文字と数字の対応のさせ方のことを「文字コード」と言います。記憶容量がとても小さな時代には、いろいろな言語で使われるいろいろな文字をできるだけ少ない容量で表すために、様々な工夫をして、様々な文字コードが使われてきました。日本語で使われる文字(漢字や平仮名など)を表すためにも
JIS ,Shift JIS ,EUC などいくつかの種類の文字コードが使われてきました。このため、日本語の文書については、いったいどの文字コードで書かれているのかをいつも意識していなければなりませんでした。しかし、最近ではコンピュータの記憶容量もとても増えたため、世界中の言語で使われるほとんどの文字を同時に表現できるUTF-8(ユーティーエフ・エイト)と呼ばれる文字コードが使われることが多くなりました(UTF-8は
UNICODE と呼ばれる文字コードの1種です)。このコラムで登場する例でも、文字コードとしてUTF-8を使います。以前に書かれたHTMLページなどを見ると、ほかの文字コードが使われている場合があります。そういったページの元になっているファイルをUTF-8として扱ってしまうと、訳のわからない文字が表示される「文字化け」が起こることがあります。
これまでのところをまとめてみましょう。どのようなHTML文書(ホームページ)でも次のような感じでできているというわけです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>タイトル</title> </head> <body> <<本文>> </body> </html><<本文>>のところに、書きたい内容を書けばよいわけです。ここまでに紹介したタグでは、見出しと段落からなる単純な文章を書くことができるだけですが、これからいろいろなタグを覚えれば徐々に面白いことができるようになります。
メモ
ブログとかオークションなどで「HTMLコードで書く」といったような欄がある場合、上の<<本文>>のところで使えるタグを使って、HTMLのコードを書くことができます。
これから学んでいくいろいろなタグを使って、見栄えのするブログの記事やオークションの説明などを書いてみてください。開始タグと終了タグ ―― <xxx> ... </xxx>
多くのタグには「開始タグ」と「終了タグ」があります。終了タグは開始タグの名前の頭に「/」が付いたもので、開始タグと終了タグに囲まれた部分が、そのタグが適用される対象となります。<html>、<head>、<title>などが開始タグで、</html>、</head>、</title>などが終了タグです。
終了タグがないものもあります。metaタグには終了タグ</meta>が使われていませんでした。範囲を指定する必要のないタグには終了タグがありません。上で見た<meta>タグは、この文書の文字コードを指定するものでしたから、対象はファイル全体であり、特定の範囲をそのタグの対象とするものではないため終了タグがないのです。
終了タグがないことを明示するために、<meta ... /> のように最後の「>」の前に「/」を加えてもよいことになっています。
タグとウェブブラウザの関係
HTML文書について、別の角度からタグの特徴を整理してみましょう。
-
HTML文書は、ブラウザのウィンドウに表示される「文字(テキスト)」と、文字などが文書中でどのような意味を持つかを表す「タグ」から構成される。
メモ
「ブラウザ(browser)」は一般にはホームページを見るためのものとは限りません。browseは「ざっと見る」「目を通す」といった意味の言葉ですので、たとえば、顧客リストの一覧を見る「ブラウザ」もあります。このコラムではウェブブラウザしか利用しないので、以降「ブラウザ」で「ウェブブラウザ」を指すことにします。
- タグに囲まれた文字列の意味(構造)を、タグの名前が決める ―― 開始タグと終了タグに囲まれた文字列が、見出しの役目をするとか、普通の段落をなすとかをタグの名前によって指定します。
-
タグは対象となる文字列の文書中の役目を表すが、それがブラウザによってどう表示されるかはタグ自体では決まらない ―― 表示方法を決めるのはブラウザの役目です。たとえば「<h1>...</h1>の部分は、太字の大きめの文字列にする」といったことを決めているのはブラウザなのです。
メモ
第5章で紹介する「スタイルシート」という仕組みを使うと、ブラウザに任せきりにしないで、ウェブページを書く人がかなり細かくレイアウトなどを決められます。
- スペースやタブ、改行はどこにいくつ入れても表示結果は(ほぼ)同じになる ―― タグが文字の文書中の意味を決めるので、それに従ってブラウザがレイアウトします。このため、空行(何も文字が書いてない行)などを用いて、HTMLの文書を読みやすくすることができます。
- 表示される行の幅は、ブラウザが決める。また、印刷される際のページ区切りがどこになるかは(通常)わからない ―― ワープロの文書の場合、ワープロソフトで横幅を指定することができますが、ホームページの場合は、通常、ウィンドウの幅で自動的に折り返されて表示されます。また、ホームページを印刷したときそれが何ページになるかは、作成者には(原則として)決められません。ブラウザによって決められます。ブラウザを使う人が文字の大きさなどを自由に変更することができますし、携帯電話などの小さな表示画面しか持たない機器に付属するブラウザでは、1画面に表示できる文字を少なくして表示したりします。
- HTMLの文書は、テキスト形式のファイル(文字の修飾情報などの付いていない単純な文字データのみのファイル)なので、ほとんどすべてのコンピューターで内容を見ることができる。
ホームページ vs. ワープロ ―― ホームページの特徴
HTMLの文書(ホームページ)では、このように「実際に表示される内容(コンテンツ)」と、「内容をどう表示するか(見栄え)」を分離したため、どのようなコンピューターを使ってもブラウザさえあれば内容を表示できるのです。たとえばリスト1-1の文書をMacintosh(macOS)に付属するSafari(サファリ)というブラウザで表示しても、似たように表示されます(図1-12)。

図1-12 macOSのブラウザ「Safari」で表示 また、同じ内容を図1-13のようにスマートフォンで表示しても(画面の大きさは変わりますが)同じように表示されます。

図1-13 スマートフォンで表示 さらに、同じ内容を図1-14のように従来型の携帯電話(いわゆるガラケー)で表示することもできます。

図1-14 携帯電話のブラウザで表示 メモ
つまり、このコラムの内容をマスターすれば、あなたの使っている携帯電話(ガラケーやスマフォ)から見られるページも作成できるわけです。
携帯電話の場合
従来型の携帯電話(ガラケー)のブラウザとパソコンのブラウザでは、表示できる内容がかなり異なります。たとえば、ガラケーでは大きさの違う文字を表示したり、複数の書体を使ったりはできません。また、そういった携帯では動画の再生もできないことが多いでしょう。これに対してスマートフォンではパソコンとほぼ同じように表示できます(だからこそ、「スマートフォン」と呼ばれるわけです)。なお、パソコンのブラウザでも、動画の再生には対応していないものもあります。
じつは、ブラウザごとに対応しているタグが違っており、そのブラウザが対応していないタグは無視されます。つまり、そのタグがなかったものとして扱われます。タグが無視されるだけなので、無視されたタグに囲まれた文字は画面に表示はされます。ただし、それがタグで意図したとおりに表示される保証はなくなります。たとえば、文字を強調表示するためのタグを使っても、従来型の携帯のブラウザでは対象の文字は強調はされずに他の部分と同じ種類の文字で表示されるわけです。動画の表示に対応していないブラウザでは、動画はまったく表示されないことになります。
このコラムで紹介するような基本的なタグはインターネットが広まってから使われているすべてのブラウザ(携帯電話のブラウザも含む)が対応していますから、この種の問題は起こらないはずです。ほかの本などで調べたタグを使うときには、そのタグにほとんどのブラウザが対応しているか意識して使った方がよいでしょう。
ホームページ vs. ワープロ ―― ワープロの特徴
これに対して、Wordを初めとするワープロソフトには次のような特徴があります。
- 文字の大きさ、位置などは文字を直接選択して指定できる。表示の方法はワープロソフトが独自に厳密に決めている
- ワープロソフトが独自にさまざまな機能を追加できる ―― 脚注、ルビ、表計算の埋め込みなど実に多種多様な機能をワープロ独自で提供しています。
- ファイルに保存する際には、そのワープロ独自の形式を用いるため、他のアプリケーションでは内容を見られないことが多い ―― Wordのファイルは広く利用されているため、他のアプリケーションから中身を参照できることが多いですが、内容を直接変更したりすることはできません。また、多くの携帯電話などでは内容を見ることもできません。
- 印刷されるページをそのまま見ながら作成する ―― ホームページとは対照的に印刷したときに何がどこに(何ページのどのあたりに)印刷されるかを作成者が厳密に決められます。 たとえば、Wordでは文字の大きさ、位置揃えなどは文字を選択してその場で指定し、どのように表示されるかはWordを作成したMicrosoft社が、独自に、しかも厳密に決めています。 一方ホームページ(という仕組み)は、単独の組織が独自に開発したものではなく、世界中のどのような種類のコンピューターを使ってもページが閲覧できることを目標にして、多くの人の共同作業で構築されたものなのです。
HTMLはさまざまな環境をもつさまざまなコンピューターがつながれたインターネットの世界で、誰もが文書を表示できるようにする目的で作られた言語です。このため、HTMLのタグを解釈できるブラウザさえ用意すれば、どのようなコンピューターでもHTML文書を見ることができるのです。これに対して、Wordを代表格とするワープロソフトは、印刷時にどのようなものになるかを常に念頭において使われます。したがって、文書の作成者が表示のされ方を細部まで規定できますが、逆に、たとえば「別の種類のパソコンでは見られない(別のOSでは見られない)」「新しいバージョンのワープロソフトで作った書類なので、このバージョンでは見られない」といった問題も起こりうるわけです。
最近では、携帯電話を使ってホームページを見ることも多くなりましたが、Wordの文書を見ることは多くの携帯電話ではできません。しかし、普通のホームページならば携帯電話でも読むことができます。HTMLという言語が決められたときには、携帯電話がこれほど普及してホームページを見られるようになるとは多くの人は予想していなかったのですが、どんなコンピューターを使っても見られるように、「テキスト形式」で保存して、「タグ」によって文字列の意味を指定するという仕組みが採用されていたがために、今の携帯電話でも簡単にホームページが見られるのです。
ホームページ vs. ウェブページ
この章の最後に言葉の定義をしておきましょう。パソコンや携帯電話を使って「ホームページ」を見るのはすっかり一般的になってしまいました。しかし、じつは英語のhome pageあるいはhomepageは、もともと次のいずれかの意味で使われていた言葉です。
- ウェブブラウザが一番最初に表示するページ
- 会社や個人などのページの集まり(サイト)のうち、一番上位に位置する入り口のページ(日本では「トップページ」と呼ばれることが多い)
日本ではインターネットが一般的になるにつれて、入り口のページに限らず、どのページも「ホームページ」と呼ばれるようになってしまいましたが、英語の意味に従うと「ウェブページ(Web page)※」が「正しい」呼び方です。
「ホームページ」という言葉を使うと、現在広く使われている意味なのか元々の意味なのかが曖昧になってしまいますので、このコラムでは、これ以降「ホームページ」という言葉は使わずに、「ウェブページ」という言葉を使うことにします。
メモ
※ WebはWorld Wide Web(ワールド・ワイド・ウェブ)を省略したものですが、あまりに長いので、多くの場合、単にWebと呼ばれます。
まとめ
HTMLの文書の特徴をワープロで作った文書と比較しました。ワープロソフトは最終的なイメージを見ながら文書を作成しますが、HTML文書(ウェブページ)ではタグによって対象の文字列がその文書においてどのような意味をもつのか、どんな役割をしているのかを指定していきます。これにより、インターネットにつながっている世界中のコンピューターにある文書を、携帯電話からスーパーコンピュータまで、どのようなコンピュータを使っても簡単に見ることができるのです。
この章で登場したタグ
- <html>...</html> ―― HTMLのコードはこのタグに囲まれる
- <head>...</head> ―― ヘッダ部分
- <title>...</title> ―― ヘッダ部分に書かれるタイトル
- <meta ...> ―― 文字コードなどの指定
- <body>...</body> ―― HTMLの本体部分(ブラウザに表示される部分)
- <h1>...</h1>, ..., <h6>...</h6> ―― 見出し
- <p>...</p> ―― 段落(パラグラフ)
HTML文書の「型紙」
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>タイトル</title> </head> <body> <<本文>> </body> </html>文系の人にもわかるHTML5+CSS3入門
第1章 次の章へ -
HTML文書は、ブラウザのウィンドウに表示される「文字(テキスト)」と、文字などが文書中でどのような意味を持つかを表す「タグ」から構成される。
Copyright (C) 20016-2024 Marlin Arms Corporation.
当サイトでは、第三者配信による広告サービスを利用しています。このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。この処理の詳細やこのような情報が広告配信事業者に使用されないようにする方法については、ここをクリックしてください。